页签
使用场景
将各类物料组件拖入进标签页组件中,分隔内容上有关联但属于不同类别的数据。
组件图标:
基本属性
序号 |
属性名 |
说明 |
设置器类型 |
可选值 |
默认值 |
支持变量绑定 |
|---|---|---|---|---|---|---|
1 |
默认页签 |
第一个展示选项卡的名称 |
下拉选择框 |
选项卡中非禁用、非隐藏的页签项 |
- |
√ |
2 |
隐藏页签 |
隐藏哪些页签 |
下拉选择框 |
选项卡中的页签项 |
- |
√ |
3 |
风格类型 |
页签展示风格类型 |
下拉选择框 |
默认、 扁平卡片、带边框卡片 |
默认 |
- |
4 |
选项卡所在位置 |
选项卡所在位置 |
下拉选择框 |
上、 左、右 |
上 |
- |
5 |
Tab选中触发事件 |
单击标签页项时触发事件 |
代码编辑器 |
- |
- |
√ |
6 |
页签初始化事件 |
页签初始化加载时触发事件 |
代码编辑器 |
- |
- |
√ |
序号 |
属性名 |
说明 |
设置器类型 |
可选值 |
默认值 |
支持变量绑定 |
|---|---|---|---|---|---|---|
1 |
选项卡ID |
当前选项卡ID,标签页项的唯一标识符 |
输入框 |
- |
- |
- |
2 |
选项卡标题 |
当前选项卡标题 |
国际化输入框 |
- |
- |
- |
3 |
是否禁用 |
当前选项卡是否禁用,被禁用的标签页项会被置灰,且无法单击、无法选为默认页签 |
开关 |
开、关 |
关 |
- |
属性详解
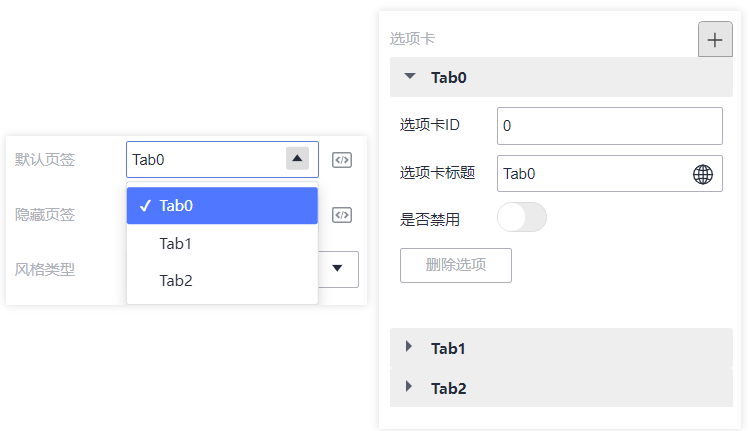
默认页签
默认页签以下拉选择框方式显示选项,选项名称为“选项卡标题”,选择的默认页签为标签页首次加载激活的页签。

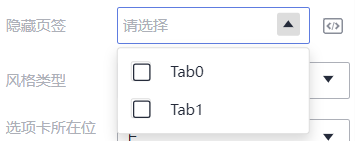
隐藏页签
隐藏页签的下拉选择框(多选)显示所有选项卡。隐藏的页签将不再显示,且无法被选中为默认页签。

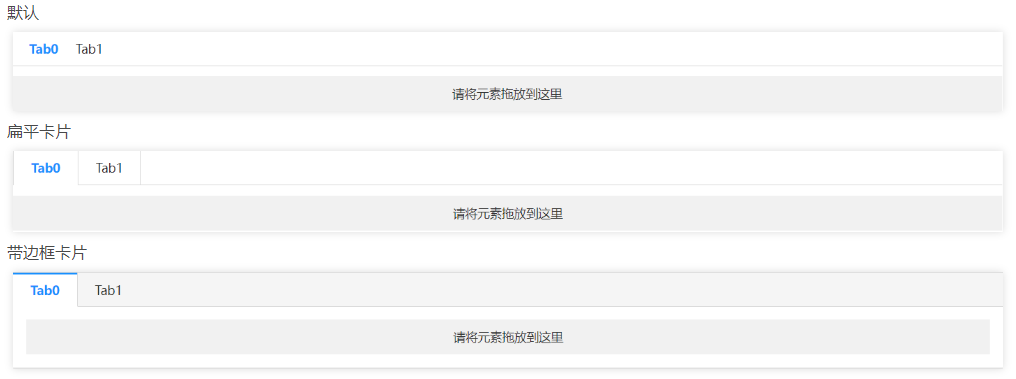
风格类型

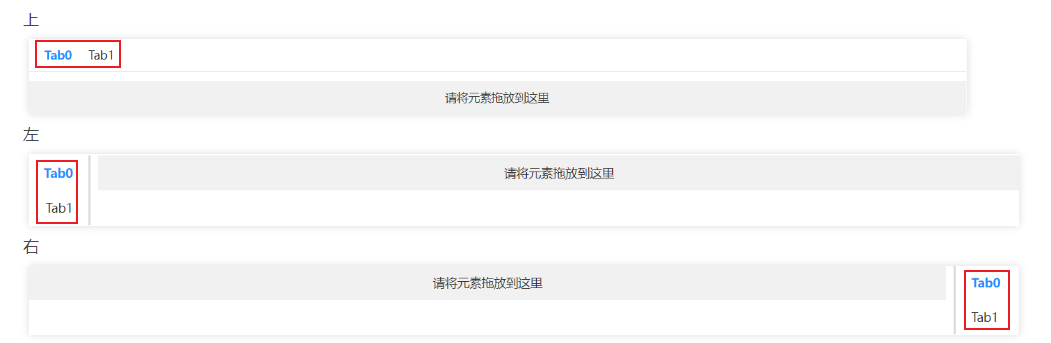
选项卡所在位置

Tab选中触发事件
/*
* @function tabClick - 单击选中Tab标签页项触发事件
* @param {object} tabItem - 被选中的标签 tab 实例
*/
function tabClick(tabItem) {
//自定义操作...
}
页签初始化事件
/*
* @function tabInitial - 首次加载标签页触发事件
*/
function tabInitial(tabItem) {
//自定义操作...
}










