消息提示框
使用场景
提供消息提示功能,常用于主动操作后的反馈提示。
组件图标:
基本属性
序号 |
属性名 |
说明 |
设置器类型 |
可选值 |
默认值 |
支持变量绑定 |
|---|---|---|---|---|---|---|
1 |
显示 |
通过JS方法或事件,控制弹框显示或隐藏 |
switch开关 |
开/关 |
开 |
√ |
2 |
类型 |
选择消息提示框类型 |
select选择框 |
信息,成功,告警,错误,弱信息 |
信息 |
√ |
3 |
消息内容 |
自定义消息内容 |
input输入框 |
- |
- |
√ |
4 |
展示时间 |
提示框展示时长,单位为秒,若设置为0则不会关闭 |
数字输入框 |
- |
5 |
√ |
5 |
宽度 |
提示框宽度 |
数字输入框 |
- |
400 |
√ |
6 |
是否显示关闭按钮 |
提示框中的关闭按钮,可以手动关闭提示框 |
switch开关 |
开/关 |
关 |
√ |
7 |
文字居中 |
提示消息居中显示 |
switch开关 |
开/关 |
关 |
√ |
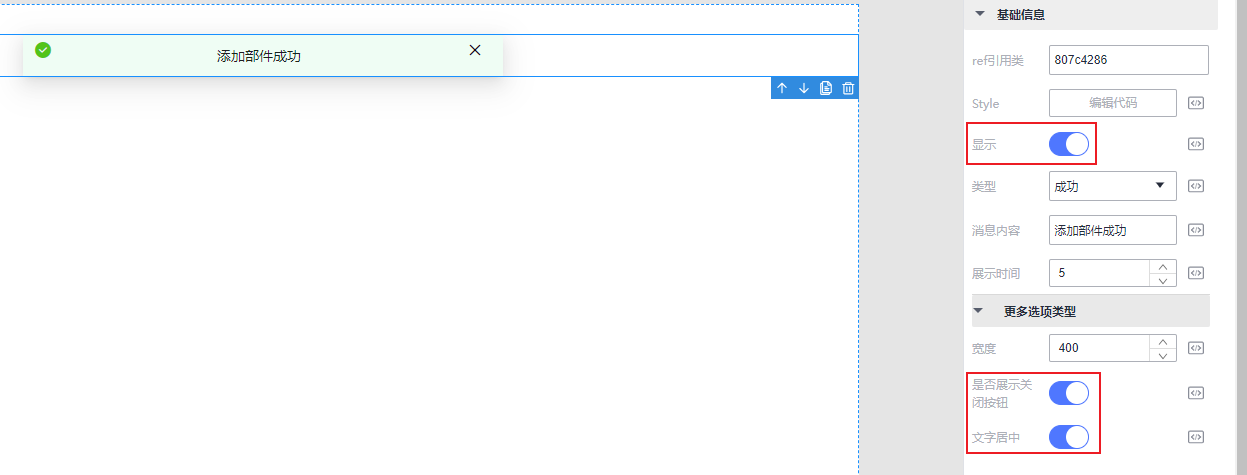
属性详解
显示
消息提示框的显示设置。

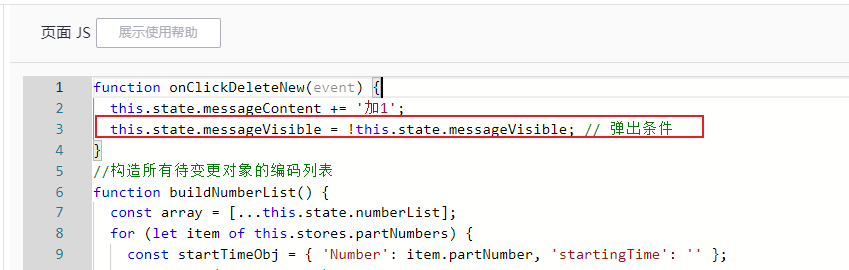
若需要在指定条件下弹出提示框,可以将绑定的显示变量值取反。
例如:自定义变量为“this.state.messageVisible”,打开提示框需要在对应地方加入如下函数:
this.state.messageVisible = !this.state.messageVisible