状态管理
插件介绍
状态管理插件用于管理页面的状态(变量),状态可以在多处地方使用。
页面状态state和应用状态global都是响应式的数据,状态管理面板对响应式变量进行管理,包含添加、删除、搜索和编辑。
页面状态和应用状态的区别在于:
- 页面状态针对当前的页面(局部变量)。
- 应用状态针对当前应用的所有页面(全局变量)。

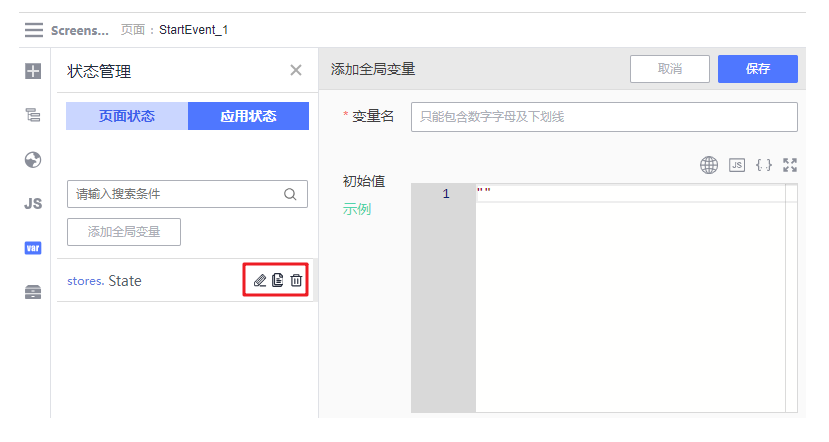
“页面状态”和“应用状态”的基础操作(包括添加、删除、搜索、编辑)都是一致的,唯一的区别是,创建应用状态时初始值是必须赋值的不能为空(包括空字符串)。
状态管理
- 查看变量:单击左侧插件栏的
 ,查看变量。当数据较多时,可在搜索框中输入关键字搜索查找。
,查看变量。当数据较多时,可在搜索框中输入关键字搜索查找。 - 添加变量:单击“添加变量”,填写“变量名”及“初始值”,单击“保存”。
- 修改变量:单击
 修改变量。
修改变量。 - 复制变量:单击
 复制变量。
复制变量。 - 删除变量:单击
 删除变量。
删除变量。

初始值上方操作区,功能按钮说明:
- 插入词条:单击
 ,在初始值中引入国际化的词条(格式为JSON)。
,在初始值中引入国际化的词条(格式为JSON)。 - 插入JS函数:单击
 ,给变量插入js方法(显示为object对象),可以在JS方法中通过this.state.xxx()或this.global.xxx()调用。
,给变量插入js方法(显示为object对象),可以在JS方法中通过this.state.xxx()或this.global.xxx()调用。 - 格式化:单击
 ,格式化代码,格式化初始值,使其代码整洁美观。
,格式化代码,格式化初始值,使其代码整洁美观。 - 全屏:单击
 ,在页面中新区域内显示面板。
,在页面中新区域内显示面板。










