评审页面模板
使用场景
提取电子流评审页面常用组件,封装为模板,便于用户快速搭建评审页面。
内置组件包含插槽(用户可拖拽任意组件)、评审三件套、评审记录、底部操作按钮(提交)。
基本属性
序号 |
属性名 |
说明 |
设置器类型 |
可选值 |
默认值 |
支持变量绑定 |
|---|---|---|---|---|---|---|
1 |
页面方法触发 |
发送提交api请求的同时,还会发送“绑定API”里的api请求 |
绑定API编辑器 |
- |
- |
√ |
2 |
自定义撤销Api绑定 |
撤销不想要的api请求 |
绑定API编辑器 |
- |
- |
√ |
3 |
使用插槽 |
使用插槽,底部按钮操作区隐藏,转换成展示插槽 |
switch开关 |
开/关 |
关 |
√ |
4 |
绑定全局变量 |
默认绑定store全局变量 |
- |
- |
默认绑定stores |
- |
属性详解
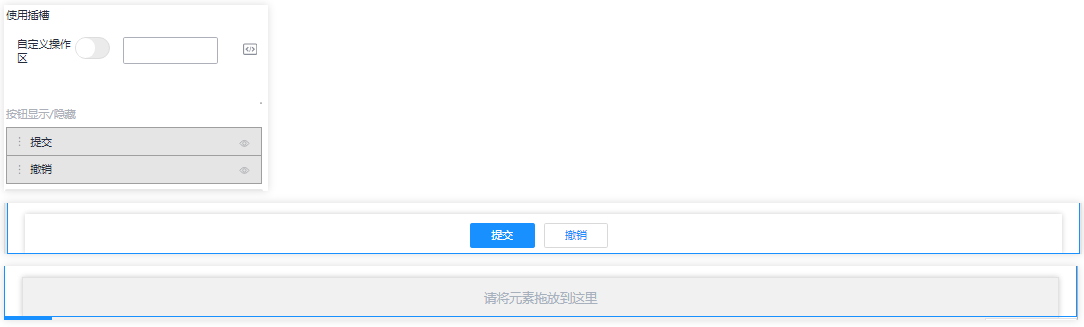
使用插槽
打开“自定义操作区”,下方按钮全部隐藏,画布底部变成可拖拽组件的插槽。

评审结论获取方法
获取评审结论的方法已写到JS帮助文档中,使用时直接调用此函数就可以获取。
function getConclusion(event) {
// 所有节点信息
const nodeList = this.utils.lcUtils().usePageRootInject().pageRoot.resolveDataNodes();
// 评审信息节点
const reviewNodeData = nodeList.find(({ dataNodeType }) => dataNodeType === 'assessment_trilogy').getInstance().getRuntimeData()?.[0];
// 评审意见
const opinion = reviewNodeData.opinion;
// 评审结论
const conclusion = reviewNodeData.formValue.routerIdAry.filter(({ id }) => id === reviewNodeData.formValue.conclusion)?.[0]?.routerNameEn;
console.log(conclusion);
console.log(opinion);
return conclusion;
}







