栅格布局(行容器)
使用场景
通过基础的24分栏结构,迅速简便地创建栅格布局。
组件图标:
基本属性
序号 |
属性名 |
说明 |
设置器类型 |
可选值 |
默认值 |
支持变量绑定 |
|---|---|---|---|---|---|---|
1 |
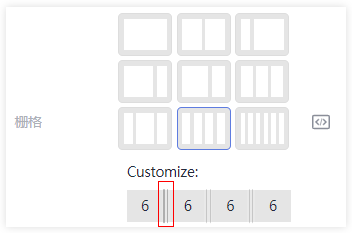
栅格 |
一行中栅格的分栏数 |
布局选择器 |
24,12:12,6:18,18:6,16:8,8:8:8,6:12:6,6:6:6:6,4:4:4:4:4:4 |
12:12 |
√ |
2 |
栅格间隔 |
栅格的间隔格数 |
数字输入框 |
≥0 |
- |
√ |
3 |
Flex布局模式 |
是否开启Flex布局 |
开关 |
关/开 |
关 |
√ |
4 |
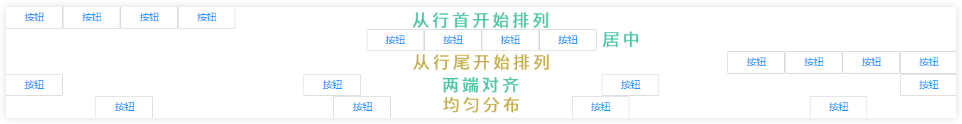
水平排列方式 |
开启Flex布局后的水平排列方式(需开启Flex布局模式) |
下拉选择框 |
从行首开始排列/从行尾开始排列/居中/两端对齐/均匀分布 |
- |
√ |
5 |
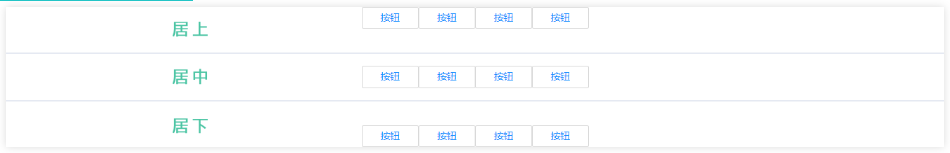
垂直排列方式 |
开启Flex布局后的垂直排列方式(需开启Flex布局模式) |
下拉选择框 |
居下,居中,居上 |
- |
√ |