导航栏设置
导航栏点击多了后就点不到了?
问题出在底版操作,您已将底版的导航栏解锁,修改的插件就会脱离底版,可能会导致插件失效或闪退。
- 页面中修改从底版继承过来的插件时,会出现下边的提示框,这时候点击解锁就会使插件脱离底版。以解锁图片编辑,然后恢复举例,其他的插件失效、闪退问题解决方法与之相同。
图1 解锁解锁图片编辑

- 解锁了logo元素,该元素已脱离底版,变成高亮状态,可以进行编辑操作。
- 删除logo元素。如果解锁的是导航栏,导致导航栏出现问题,需要把页面中添加的导航栏删除。
- 恢复底版步骤:
- 在底版管理界面,查看当前是否存在2个或以上的底版,如果仅有一个底版,需要创建新底版。
- 在页面管理界面,打开需要恢复底版的页面属性,选择其他的模板,保存。
- 再次打开需要恢复底版的页面属性,选择不使用底版,保存。
- 再次打开需要恢复底版的页面属性,选择原底版,保存。这时候如果还未能恢复原底版内容,重复2/3/4直到恢复为止。(一般来说重复替换2-3次即可恢复)
导航栏编辑好保存了之后,预览时候没有显示?
在底版上面创建了多个导航栏,然后其他页面都使用的底版,又去解锁并复制了导航栏,所以多个导航栏重叠,会挡住、错乱。改正方法:
- 把所有页面上的导航栏都先去掉。
- 底版上面的导航栏只留一个自己想要的。
- 每个页面选择底版那里,先选择不使用底版,保存;再选择使用底版。也就是页面使用底版都重新操作一遍。
导航总是移位?
可能的原因是:当一个页面引用了底版后,请不要在页面上解锁底版中的内容进行编辑,底版的编辑应切换到底版中进行。解锁后,这个页面就独立出来了,以后修改底版后,这个页面中的底版内容就不会跟着底版变了。如果想重新同步底版,在底版中先找到被解锁模块,单击剪切,然后粘贴、保存即可,再次返回页面的时候就会发现重新同步了。
手机导航栏怎么实现在固定在手机屏幕底端,不随页面上下滑动而动?
PC站用通栏插件,手机站用容器插件,都可以实现固定显示。只要把需要固定的插件放到通栏或容器中即可。
手机底部导航如何设置?
- 在“站点编辑”页面,将站点编辑切换为手机页面编辑。
- 在左侧栏中选择“设置>手机访问”。
图2 手机访问

- 开启“手机访问”。
- 选择导航栏样式等其他信息。
- 完成后单击保存即可。
图3 选择导航栏样式

- 单击右上角预览。具体请参考手机访问-营销版底部导航。
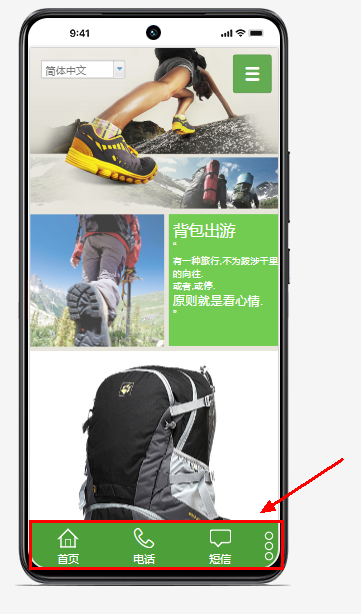
图4 预览手机访问网站

如何添加页面下拉菜单?
- 您需要先添加导航栏,然后在导航栏页面下添加子页面,实现页面下拉菜单的效果。
- 在“页面管理”中选择需要添加子页面的网页,单击“添加子页面”即可。具体请参考添加页面和页面管理。
图5 添加子页面

多终端独立版手机端的导航栏,子分类为什么显示不出来?
导航栏横向的样式只显示主菜单,您如果需要展示子菜单请使用图标或者竖向的样式。

多终端独立版站点手机端LOGO和导航栏如何固定到网站?
多终端独立版站点手机端可以使用容器插件设置固定显示,将LOGO和导航栏放入容器模块中实现,具体教程请参考以下步骤或参考:手机版容器固定。
- 在站点后台管理中单击“手机端”编辑界面。
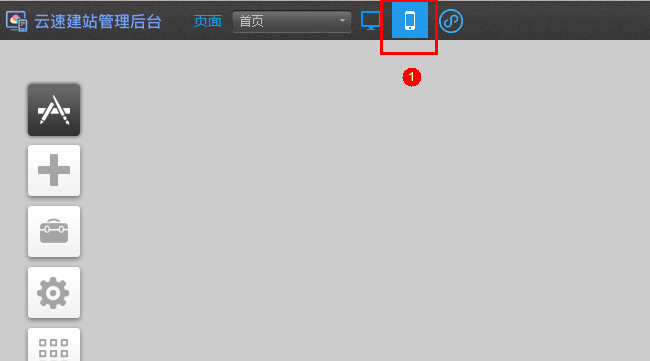
图7 手机端编辑

- 将编辑页面切换至底版管理。
图8 底版管理

- 单击“插件”,选中“容器模块”拖拽到需要的位置。
图9 选择容器模块

- 选中“容器模块”,单击“属性设置”。
- 勾选“固定显示”,选择“顶部”、“底部”或你所需固定的位置。
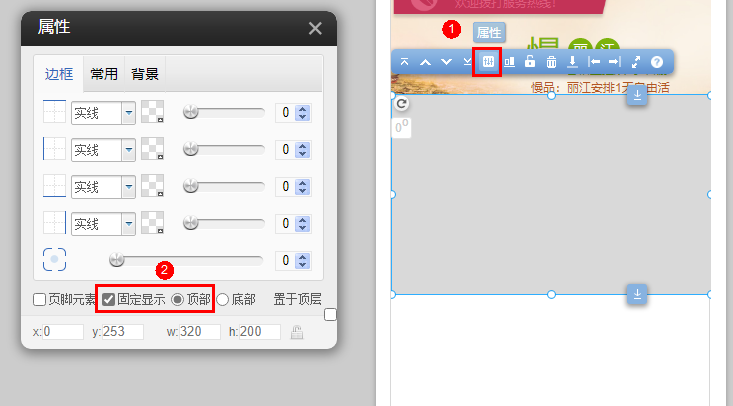
图10 容器模块属性设置

- 选中所需固定的元素拖拽到容器模块中直到出现橙色边框,保存即可。
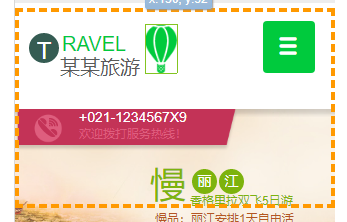
图11 放置容器模块中

多终端独立版站点如何导航栏里面添加第三方网址链接?
- 您可以在站点编辑中选择“页面管理>页面属性”。
图12 页面属性设置

- 单击“设置链接”,选择“站外链接”并需要链接的网址。
图13 设置链接

- 完成后确定保存即可。
如何修改导航栏的文字?
- 企业门户多终端独立版站点修改导航栏文字:
- 进入站点编辑页面,选择“页面管理”。
- 选择需要编辑的导航栏文字所对应的页面,单击
 。
图14 页面属性
。
图14 页面属性
- 修改页面的名称,单击“保存”即可。
图15 编辑页面名称

- 企业门户多终端自适应版站点修改导航栏文字:
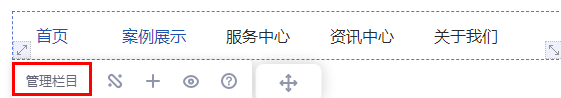
- 进入编辑页面,鼠标放置导航栏处,选择“管理栏目”。
图16 管理栏目

- 选择需要修改的导航栏目,单击
 。
图17 编辑栏目
。
图17 编辑栏目
- 编辑栏目内容,单击“保存”即可。
图18 编辑栏目内容

- 进入编辑页面,鼠标放置导航栏处,选择“管理栏目”。
导航栏如何创建多级目录?
以导航栏创建三级目录为例,分别介绍多终端独立版和多终端自适应版如何创建多级目录。
- 多终端独立版导航栏创建多级目录操作步骤如下:
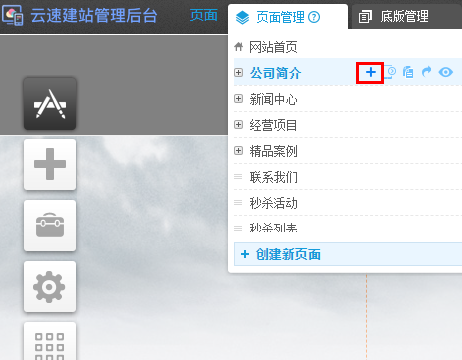
- 在页面管理中选择需要添加二级的页面,单击
 添加二级页面。
图19 添加二级页面
添加二级页面。
图19 添加二级页面
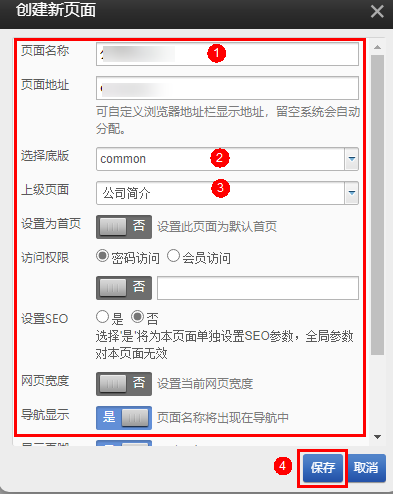
- 在创建的二级页面中,填写页面名称,选择底版、上级页面等必要相关信息,完成后单击“保存”。
图20 填写二级页面信息

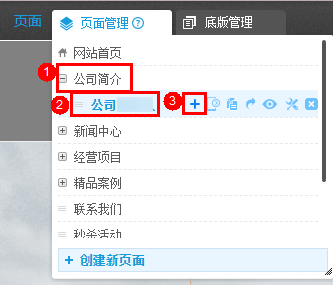
- 在二级页面中单击
 添加三级页面。
图21 添加三级页面
添加三级页面。
图21 添加三级页面
- 在创建的三级页面中,填写页面名称,选择底版、上级页面等必要相关信息,完成后单击“保存”。
图22 填写三级页面信息

- 多终端独立版导航栏多级目录即设置完成。
图23 多终端独立版导航栏多级目录展示

- 在页面管理中选择需要添加二级的页面,单击
- 多终端自适应版导航栏创建多级目录操作步骤:
- 将鼠标放置导航栏,单击“管理栏目”。
图24 栏目管理

- 选择需要添加二级的栏目,单击
 添加二级栏目。
图25 添加栏目
添加二级栏目。
图25 添加栏目
- 设置二级栏目信息。填写栏目名称并选择上级栏目,完成后单击“保存”。
图26 设置二级栏目信息

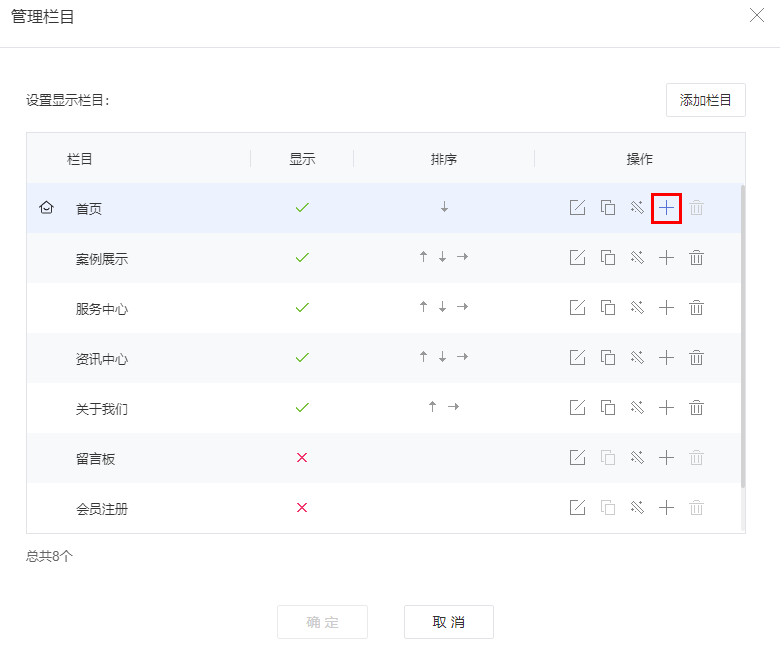
- 选择需要添加三级的栏目,单击
 添加三级栏目。
图27 添加三级栏目
添加三级栏目。
图27 添加三级栏目
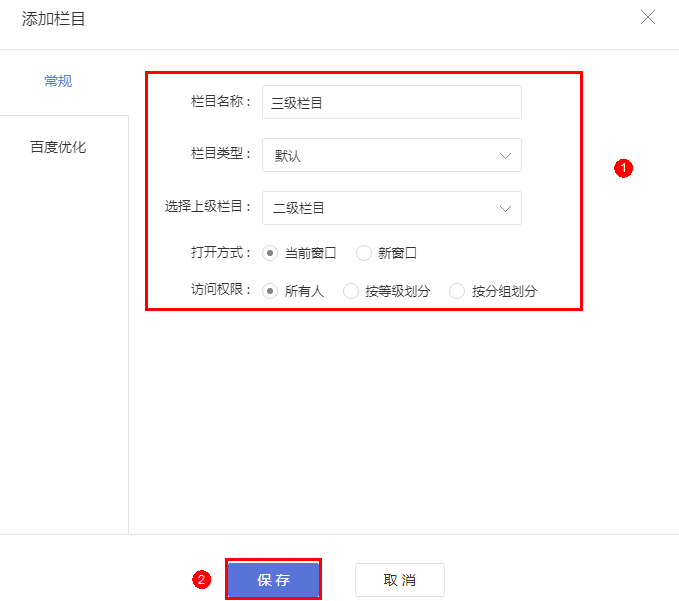
- 设置三级栏目信息。填写栏目名称并选择上级栏目,完成后单击“保存”。
图28 设置二级栏目信息

- 多终端自适应版导航栏多级目录即设置完成。
图29 多终端自适应版导航栏多级目录展示

- 将鼠标放置导航栏,单击“管理栏目”。







