更新时间:2025-05-29 GMT+08:00
头像拦截显示
queryContactAvatarWithContactInfo: completionBlock:
接口描述
该接口用于定制登录后的头像显示。
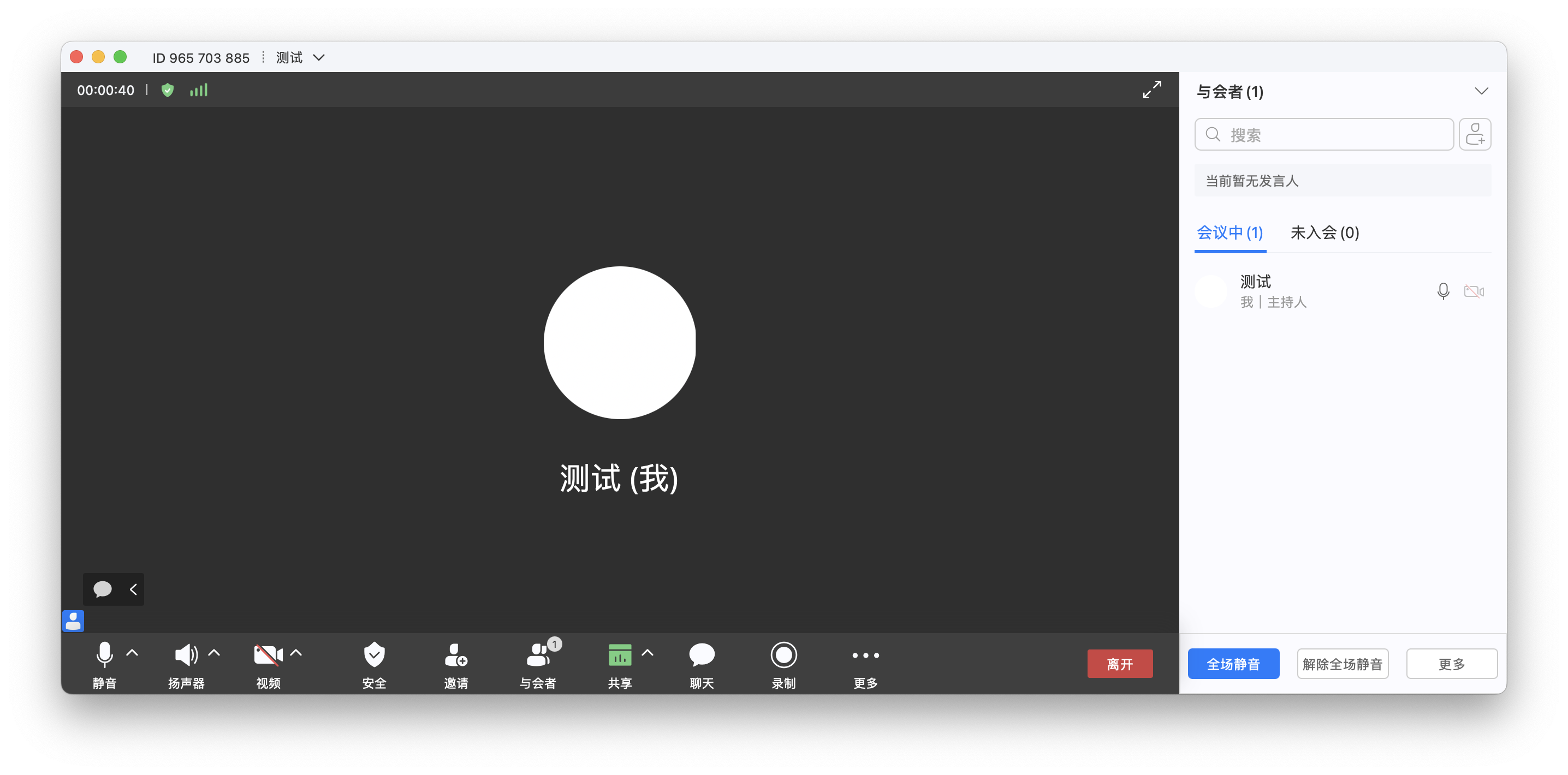
图1 生效后拦截头像显示效果

注意事项
- 未登录的头像不支持自定义。
- 头像支持两种情况:一种主动上传,见上传个人头像接口;一种为注入实现,若两种都实现只会进行拦截的实现,不会从服务端下载上传的头像。
方法定义
1 2 |
- (void)queryContactAvatarWithContactInfo:(HWMUISDKContactInfoModel *)contactInfo completionBlock:(void (^)(NSError *_Nullable error, NSString *_Nullable headImagePath))completionBlock; |
参数描述
|
参数 |
类型 |
描述 |
|---|---|---|
|
thirdUserId |
NSString |
appid登录场景下优先使用此字段 |
|
accountId |
NSString |
账号密码登录场景下 优先使用此字段 |
|
number |
NSString |
跨企业场景优先使用此字段 |
|
corpId |
NSString |
企业ID |
返回值
无
示例代码
- (void)downloadHeadPortraitWithThirdAccount:(HWMUISDKContactInfoModel *)contactInfo completionBlock:(void (^)(NSError * _Nullable, NSString * _Nullable))completionBlock {
if (completionBlock) {
/// 将图片路径返回给SDK
NSInteger index = arc4random() % 3;
NSString *path = [[NSBundle bundleForClass:[self class]] pathForResource:[NSString stringWithFormat:@"head_icon_%lu", index] ofType:@"png"];
completionBlock(nil, path);
}
}
downloadHeadPortraitWithThirdAccount: account: number: completionBlock:
接口描述
该接口用于定制登录后的头像显示。
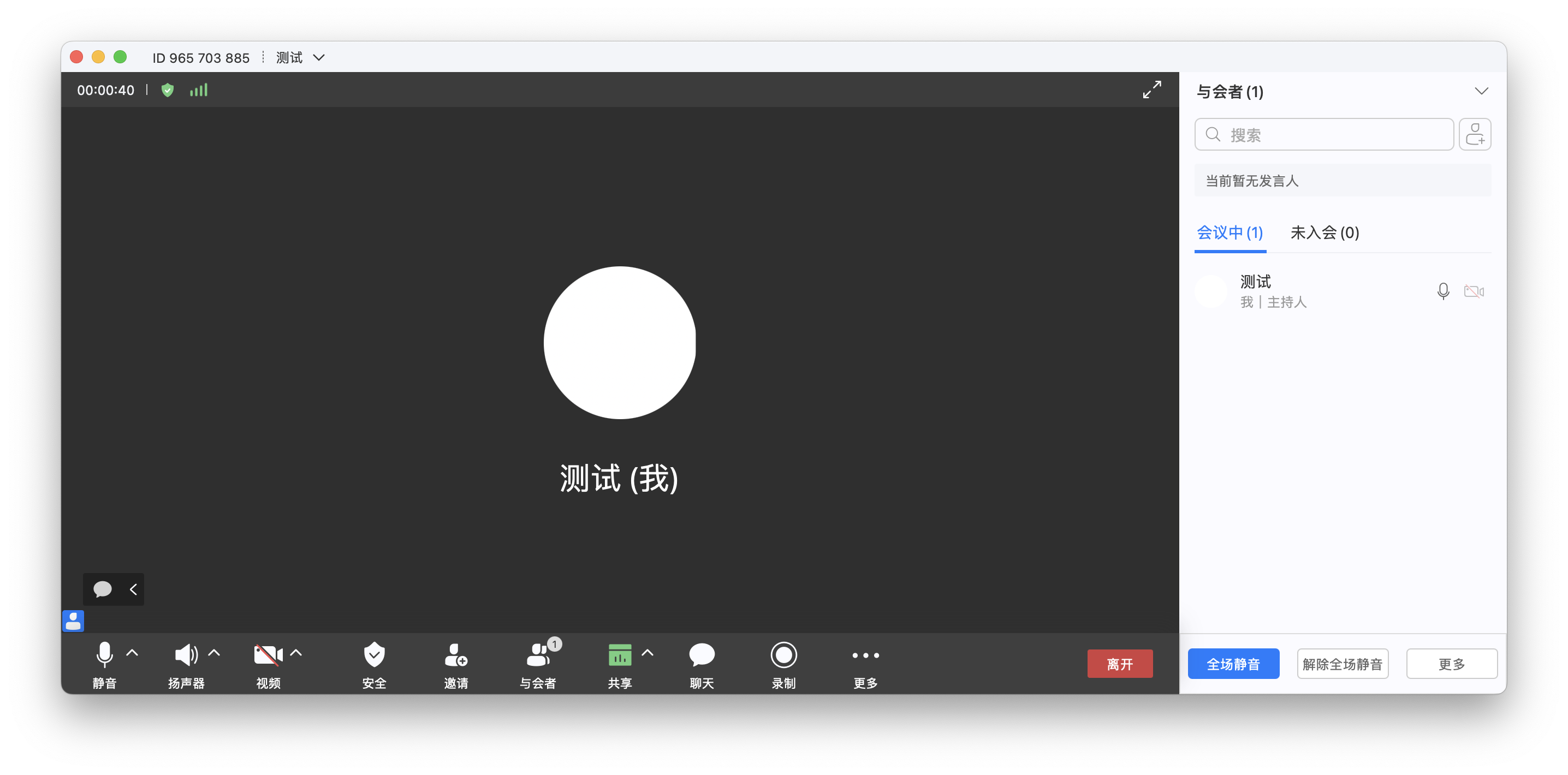
图2 生效后拦截头像显示效果

注意事项
- 未登录的头像不支持自定义。
- 头像支持两种情况:一种主动上传,见上传个人头像接口;一种为注入实现,若两种都实现只会进行拦截的实现,不会从服务端下载上传的头像。
方法定义
1
|
- (void)downloadHeadPortraitWithThirdAccount:(NSString *)thirdAccount account:(NSString *)account number:(NSString *)number completionBlock:(void (^)(NSError * _Nullable, NSString * _Nullable))completionBlock |
参数描述
|
参数 |
类型 |
描述 |
|---|---|---|
|
thirdAccount |
NSString |
appid登录场景下优先使用此字段 |
|
account |
NSString |
账号密码登录场景下 优先使用此字段 |
|
number |
NSString |
跨企业场景优先使用此字段 |
返回值
无
示例代码
- (void)downloadHeadPortraitWithThirdAccount:(NSString *)thirdAccount account:(NSString *)account number:(NSString *)number completionBlock:(void (^)(NSError * _Nullable, NSString * _Nullable))completionBlock {
if (completionBlock) {
/// 将图片路径返回给SDK
NSInteger index = arc4random() % 3;
NSString *path = [[NSBundle bundleForClass:[self class]] pathForResource:[NSString stringWithFormat:@"head_icon_%lu", index] ofType:@"png"];
completionBlock(nil, path);
}
}
父主题: 界面定制






