Code Parametrization Plug-in
Use Guide
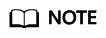
- The Add Form and Edit Form buttons are available only to the shortcut menu of code cells.
Figure 1 Viewing a code cell

- After opening new code, add a form before editing it.
Figure 2 Shortcut menu of code cells

Add Form
If you click Add Form, a code cell will be split into the code and form edit area. Click Edit on the right of the form to change the default title.

Edit Form
If you click Edit Form, four sub-options will be displayed: Add new form field, Hide code, Hide form, and Show All.
- You can set the form field type to dropdown, input, and slider. See Figure 4. Each time a field is added, the corresponding variable is added to the code and form areas. If a value in the form area is changed, the corresponding variable in the code area is also changed.
Figure 6 Deleting a form

- If the form field type is set to dropdown, the supported variable types are raw and string.
- If the form field type is set to input, the supported variable types are boolean, date, integer, number, raw, and string.
- If the form field type is set to slider, the minimum value, maximum value, and step can be set.
- If you click Hide code, the code area will be hidden.
- If you click Hide form, the form area will be hidden.
- If you click Show All, both the code and form areas will be displayed.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot