源码部署微服务
业务场景
基于ServiceStage可以方便快捷地将微服务部署到容器(如CCE)、虚拟机(如ECS),同时支持源码部署、jar/war包部署或docker镜像包部署。同时,ServiceStage支持Java、PHP、Node.js、Python等多种编程语言应用的完全托管,包括部署、升级、回滚、启停和删除等。
本实践中使用了Java开发的后台组件和Node.js开发的前台组件。
用户故事
- 前台组件:weathermapweb,基于Node.js语言开发的界面。
- 后台组件:weather、fusionweather、forecast、edge-service,基于Java语言开发。
微服务部署有以下几个操作过程:
- 登录ServiceStage控制台。
- 单击“应用管理”,进入“应用管理”页面。
- 选择创建应用时创建的应用名称(例如:weathermap)“操作”栏的“更多 > 新建组件”。
- 在“基本信息”区域,参考下表设置必填组件基本信息,其余参数保持默认。
- 在“组件包”区域,参考下表设置必填组件包参数,其余参数保持默认。
参数
说明
技术栈
组件技术栈类型选择Java。
源码/软件包
- 选择“源码仓库”。
- 选择“GitHub”。
- “授权信息”选择设置GitHub仓库授权时创建的授权信息。
- “用户名/组织”选择注册GitHub账号并复刻天气预报源码时创建的GitHub账号。
- “仓库名称”选择注册GitHub账号并复刻天气预报源码时复刻到您的GitHub下的天气预报源码仓库的名称,例如:weathermap。
- “分支”选择“master”。
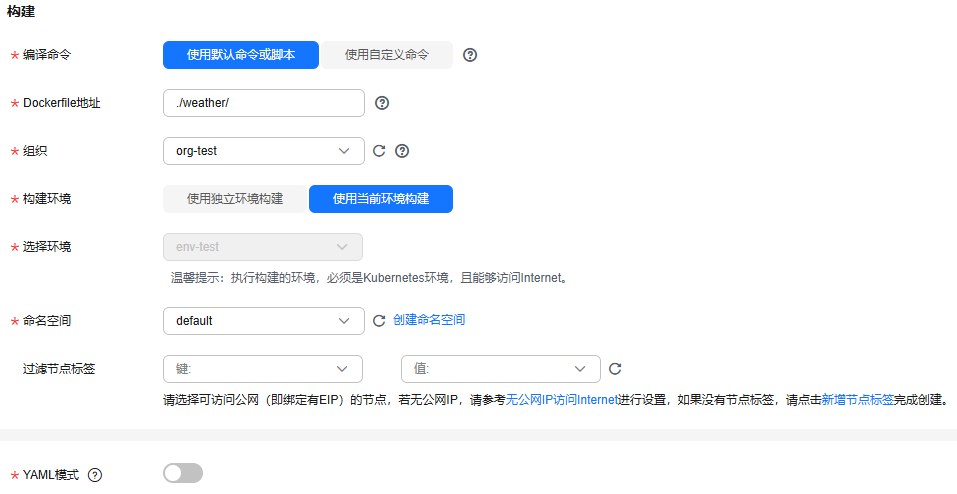
- 在“构建”区域,设置必填构建参数。
- “Dockerfile地址”参考下表设置。
组件名称
Dockerfile地址
weather
./weather/
forecast
./forecast/
fusionweather
./fusionweather/
edge-service
./edge-service/
- “组织”选择创建组织时创建的组织。
- “构建环境”选择“使用当前环境构建”。
即使用组件所属的部署环境中的CCE集群进行镜像构建。当前环境CCE集群的master节点和node节点的CPU架构必须保持一致,否则会导致组件构建失败。
- “命名空间”选择default命名空间。
用于隔离构建数据。
- 其余参数保持默认。
图1 设置构建参数
- “Dockerfile地址”参考下表设置。
- 单击“下一步”。
- 在“资源”区域,参考下表设置各组件“实例数”,其余参数设置保持默认。
组件名称
实例数
weather
2
forecast
1
fusionweather
1
edge-service
1
- 绑定ServiceComb引擎。
组件部署以后,微服务会注册到绑定的ServiceComb引擎。所有组件需要注册到同一个ServiceComb引擎,才能互相发现。
- 选择。
- 单击“绑定微服务引擎”。
- 选择当前环境下已纳管的ServiceComb引擎专享版。
- 单击“确定”。
- 单击“创建并部署”。
设置edge-service组件访问方式
- 单击左上角
 ,返回“应用管理”页面。
,返回“应用管理”页面。 - 单击创建应用时创建的应用名称(例如:weathermap),进入“应用概览”页。
- 在“组件列表”,单击edge-service所在行“外部访问地址”列的“设置”,进入“访问方式”页面。
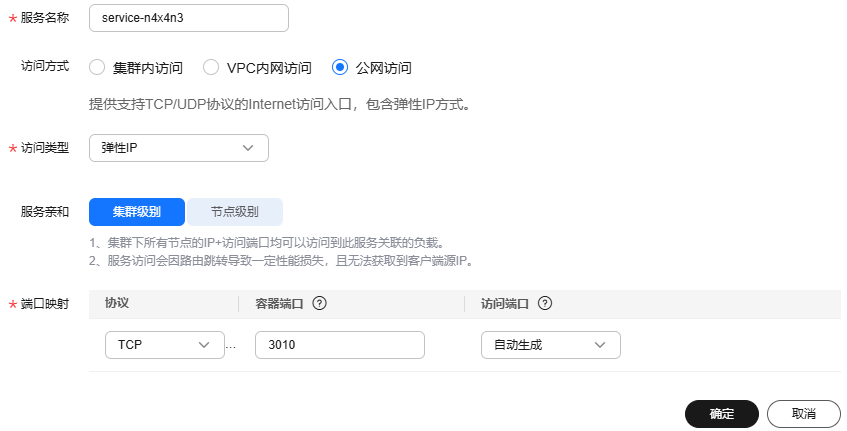
- 单击“TCP/UDP路由配置”区域的“添加服务”,参考下表设置参数。
参数
说明
服务名称
保持默认。
访问方式
选择“公网访问”。
访问类型
选择“弹性IP”。
服务亲和
保持默认。
协议
选择TCP。
容器端口
填写3010。
访问端口
选择“自动生成”。
图2 设置edge-service组件访问方式
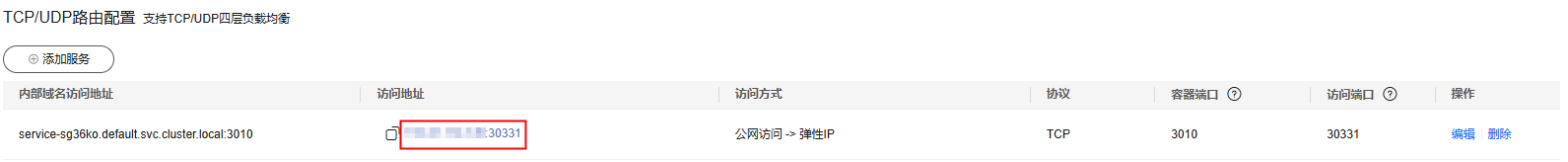
- 单击“确定”,生成并记录访问地址。
图3 生成并记录edge-service组件访问地址

创建并部署前台组件
- 单击左上角
 ,返回“应用管理”页面。
,返回“应用管理”页面。 - 选择创建应用时创建的应用名称(例如:weathermap)“操作”栏的“更多 > 新建组件”。
- 在“基本信息”区域,参考下表设置必填组件基本信息,其余参数保持默认。
- 在“组件包”区域,参考下表设置必填组件包参数,其余参数保持默认。
参数
说明
技术栈
组件技术栈类型选择Node.js。
源码/软件包
- 选择“源码仓库”。
- 选择“GitHub”。
- “授权信息”选择设置GitHub仓库授权时创建的授权信息。
- “用户名/组织”选择注册GitHub账号并复刻天气预报源码时登录您的GitHub使用的用户名。
- “仓库名称”选择已Fork到您的GitHub下的天气预报源码仓库的名称,例如:weathermap。
- “分支”选择“master”。
- 在“构建”区域,设置必填构建参数。
- “Dockerfile地址”:参考下表设置。
组件名称
Dockerfile地址
weathermapweb
./weathermapweb/
- “组织”:选择创建组织时创建的组织名称。
- “构建环境”:选择“使用当前环境构建”。使用组件所属的部署环境中的CCE集群进行镜像构建。当前环境CCE集群的master节点和node节点的CPU架构必须保持一致,否则会导致组件构建失败。
- 命名空间:选择default命名空间,用于隔离构建数据。
- 其余参数,保持默认。
- “Dockerfile地址”:参考下表设置。
- 单击“下一步”,添加环境变量。
- 选择。
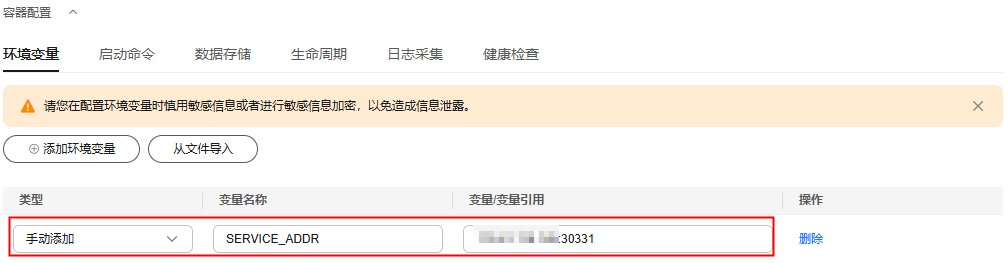
- 单击“添加环境变量”,参考下表添加环境变量。
类型
变量名称
变量/变量引用
手动添加
SERVICE_ADDR
设置edge-service组件访问方式中生成的访问地址。
图4 添加前台组件环境变量
- 单击“创建并部署”。
确认部署结果
- 单击左上角
 ,返回“应用管理”页面。
,返回“应用管理”页面。 - 选择。
- 在微服务引擎下拉列表选择部署了微服务应用的ServiceComb引擎。
- 在“微服务列表”页签的“全部应用”下拉列表中选择创建应用时创建的应用名称(例如:weathermap)。
如果各微服务实例数如下表所示,则部署成功。
组件名称
实例数
weather
2
forecast
1
fusionweather
1
edge-service
1
添加前台组件访问方式
- 单击“应用管理”。
- 单击创建应用时创建的应用名称(例如:weathermap),进入“应用概览”页。
- 在“组件列表”,单击weathermapweb所在行“外部访问地址”列的“设置”,进入“访问方式”页面。
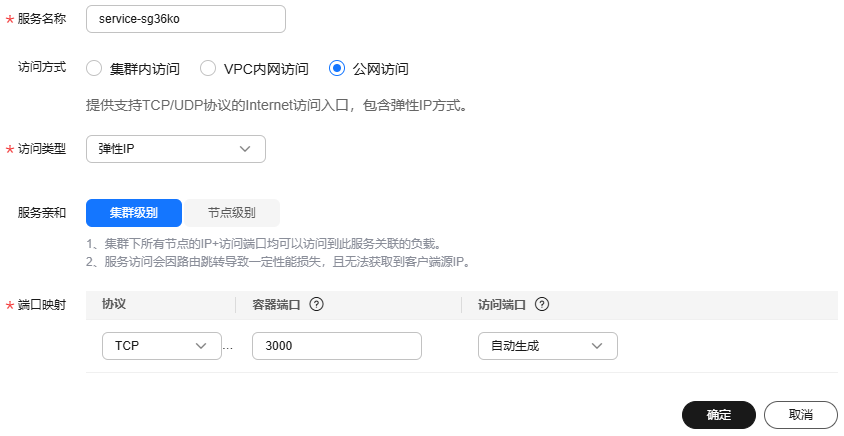
- 单击“TCP/UDP路由配置”区域的“添加服务”,参考下表设置参数。
参数
说明
服务名称
保持默认。
访问方式
选择“公网访问”。
访问类型
选择“弹性IP”。
服务亲和
保持默认。
协议
选择TCP。
容器端口
填写3000。
访问端口
选择“自动生成”。
图5 添加前台组件访问方式
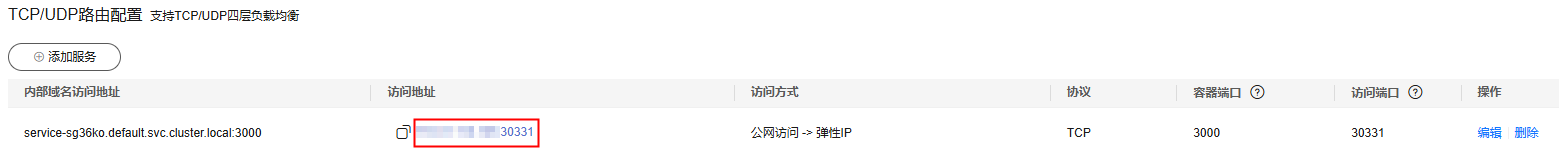
- 单击“确定”,生成访问地址。
图6 访问地址

访问应用
- 单击左上角
 ,返回“应用管理”页面。
,返回“应用管理”页面。 - 单击创建应用时创建的应用名称(例如:weathermap),进入“应用概览”页。
- 在“组件列表”,单击weathermapweb所在行“外部访问地址”列的外部访问地址。
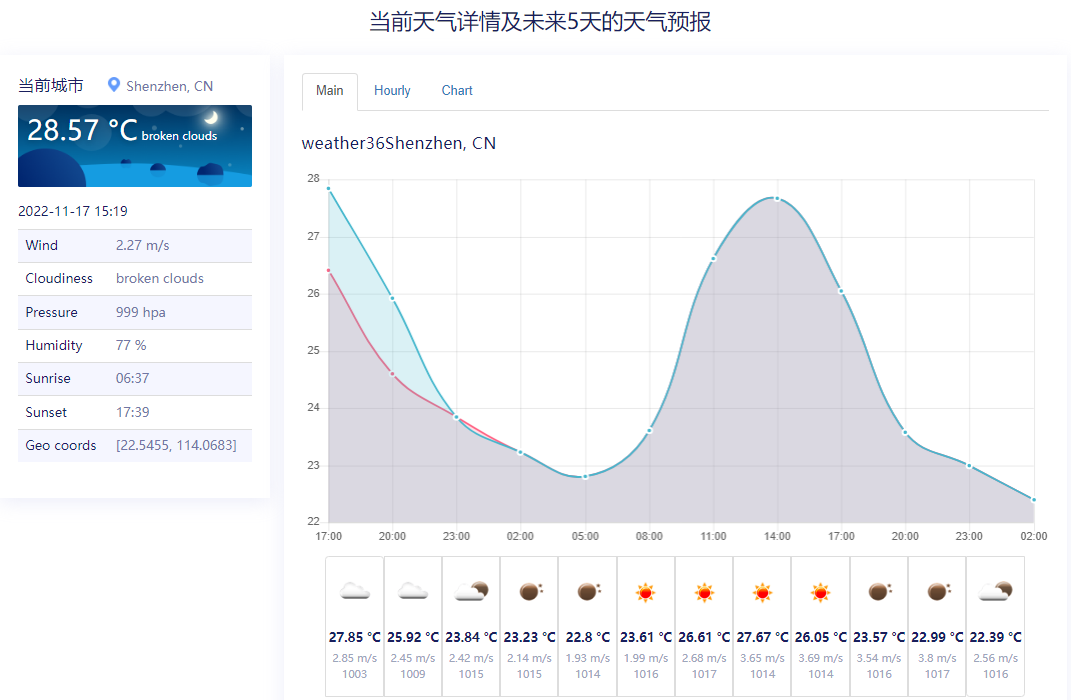
出现以下页面表明天气预报微服务应用部署成功。
图7 应用部署成功

- 该数据为实时数据。
- 首次访问应用时,weather系统就绪需要一段时间。如果如上图所示页面没有出现,请持续刷新页面。






