Installing an SSL Certificate on an Nginx Server
This section describes how to install an SSL certificate on an Nginx 1.24.0 server running CentOS 7. The installation process is similar for other Nginx servers. When the certificate is installed, it secures communication between your server and the client through SSL.

The installation procedure in this topic is for your reference only as the commands executed and configuration file modified during the installation may vary depending on OS types and server configurations.
Prerequisites
- The certificate is in the Issued status.
- You have downloaded the SSL certificate. For details, see Downloading a Certificate.
Constraints
- Before installing the certificate, enable port 443 on the server where the SSL certificate is installed and add port 443 to the security group. Otherwise, HTTPS cannot be enabled after the installation.
- If a domain name maps to multiple servers, deploy the certificate on each server.
- The domain name to be run on the target server must be the same as the one associated with the certificate. Otherwise, the web browser will display a message indicating that the domain name is insecure.
Procedure
The installation process is as follows (for Nginx 1.24.0 servers running CentOS 7):
Step 1: Obtaining Files → Step 2: Creating a Directory → Step 3: Uploading the Certificate File → Step 4: Modifying Configuration Files → Step 5: Verifying the Configuration → Step 6: Restarting Nginx → Step 7: Verifying the Result
Step 1: Obtaining Files
Before installing a certificate, obtain the certificate file and password file. Perform the following operations based on the value selected for CSR when applying for a certificate:
- If you select System generated CSR for CSR when applying for a certificate, perform the operations according to the instructions in System generated CSR.
- If you select Upload a CSR for CSR when applying for a certificate, perform the operations according to the instructions in Upload a CSR.
Detailed operations are as follows:
- System generated CSR
- Decompress the downloaded certificate file on your local PC.
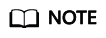
The downloaded file contains the Apache, IIS, Nginx, and Tomcat folders as well as the domain.csr file, as shown in Figure 1.
- Obtain the certificate file Certificate ID_Domain name bound to the certificate_server.crt and private key file Certificate ID_Domain name bound to the certificate_server.key from Certificate ID_Domain name bound to the certificate_Nginx.
- The Certificate ID_Domain name bound to the certificate_server.crt file contains two segments of certificate codes -----BEGIN CERTIFICATE----- and -----END CERTIFICATE-----, which are the server certificate and intermediate CA certificate respectively.
- The Certificate ID_Domain name bound to the certificate_server.key file contains a segment of private key code -----BEGIN RSA PRIVATE KEY----- and -----END RSA PRIVATE KEY-----.
- Decompress the downloaded certificate file on your local PC.
- Upload a CSR
- Decompress the downloaded certificate package to obtain the Certificate ID_Domain name bound to the certificate_server.pem file.
The Certificate ID_Domain name bound to the certificate_server.pem file contains two segments of certificate codes -----BEGIN CERTIFICATE----- and -----END CERTIFICATE-----, which are the server certificate and intermediate CA certificate respectively.
- Change the suffix of Certificate ID_Domain name bound to the certificate_server.pem to crt, that is, server.crt.
- Place server.crt and the server.key private key generated during CSR generation in the same folder.
- Decompress the downloaded certificate package to obtain the Certificate ID_Domain name bound to the certificate_server.pem file.
Step 2: Creating a Directory
Create the cert directory in the Nginx installation directory conf for storing certificate files.
- Run the following command to go to the conf in the Nginx installation directory:
The default Nginx configuration file directory /usr/local/nginx/conf is used as an example. Replace it with the actual directory.
cd /usr/local/nginx/conf
- Run the following command to create a cert directory.
mkdir cert
Step 3: Uploading the Certificate File
Upload the local server.key and server.crt certificate files obtained in step 1 to the certificate directory (cert directory created in step 2) on the Nginx server.
Upload method:
- If you use an ECS, see Uploading a File to the ECS to learn how to upload files.
- For other servers, you can use the local file upload function provided by a remote login tool (such as PuTTY and Xshell) to upload files.
Step 4: Modifying Configuration Files

Before modifying the configuration file, back up the configuration file. You are advised to deploy the configuration file in the test environment and then configure it on the production environment to avoid service interruptions caused by incorrect configurations.
Configure the nginx.conf file in the conf directory of Nginx.
- Find the following configuration:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
#server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #}
- Delete comment tags (#) at the beginning of the lines.
1 2 3 4 5 6 7 8 9 10 11 12 13 14
server { listen 443 ssl; server_name localhost; ssl_certificate cert.pem; ssl_certificate_key cert.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } }
- Modify the following parameters according to Table 1.
1 2
ssl_certificate cert/server.crt; ssl_certificate_key cert/server.key;
The complete configuration is as follows. Modify other parameters based on your needs.
1 2 3 4 5 6 7 8 9 10 11 12 13 14
server { listen 443 ssl; # Set the default HTTPS port to 443. If the default HTTPS port is not configured, Nginx may fail to start. server_name www.domain.com; #Replace www.domain.com with the domain name associated with your certificate. ssl_certificate cert/server.crt; #Replace cert/server.crt with the path of the certificate file. ssl_certificate_key cert/server.key; #Replace cert/server.key with the path of the private key. ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; #Encryption suite ssl_prefer_server_ciphers on; location / { root html; #Site directory index index.html index.htm; #Add attributes. } }

Do not directly copy all configuration. Only attributes starting with ssl are directly related to the certificate configuration. Modify other parameters based on site requirements.
Table 1 Parameters Parameter
Description
listen
SSL access port number. Set the value to 443.
Set the default HTTPS port to 443. If the default HTTPS port is not configured, Nginx may fail to start.
server_name
Domain name which the certificate is used for. Example: www.domain.com
ssl_certificate
Certificate file server.crt
Set the value to the path of the server.crt file. The path cannot contain Chinese characters. An example of the path is cert/server.crt.
ssl_certificate_key
Private key file server.key
Set the value to the path of the server.key file. The path cannot contain Chinese characters. An example of the path is cert/server.key.
- Save the configuration file.
Step 5: Verifying the Configuration
Go to the execution directory of Nginx and run the following command:
sbin/nginx -t
1 2 |
nginx.conf syntax is ok nginx.conf test is successful |
Step 6: Restarting Nginx
Run the following command to restart Nginx to make the configuration take effect:
cd /usr/local/nginx/sbin
./nginx -s reload
Step 7: Verifying the Effect
After the deployment succeeds, in the address bar of the browser, enter https://Domain name and press Enter.
If a security padlock is displayed in the address bar of the browser, the certificate has been installed successfully.
- If the browser still displays a message indicating that the website is insecure, fix the issue by referring to Why Does the Website Still Display a Message Indicating that the Website Is Insecure After an SSL Certificate Is Deployed?
- If the website cannot be accessed using a domain name, fix the issue by referring to Why Is My Website Inaccessible by Domain Name After an SSL Certificate Is Installed?
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot






