Adaptive Orientation
You can use the GUI, code, or APIs to use adaptive orientation.
Images shot by camera or cellphone may contain Exif Information, such as orientation parameters like Orientation. When shooting, the rotation information is recorded in the orientation parameters. The browser can auto-orient the image to the right position.
When you set the adaptive orientation, images that contain orientation parameters will be oriented automatically according to these parameters. For details, see Table 1.
Operation name: auto-orient
|
Parameter |
Value Description |
Code Example |
|---|---|---|
|
value |
The value can be 0 or 1. It is set to 1 by default. 0: Not set the adaptive orientation. The image will not rotate automatically and will keep the default orientation. 1: Set the adaptive orientation. The image will rotate automatically before resizing. |
image/resize,w_100/auto-orient,0 |

- The auto-orient operation is set only when both the height and width are shorter than 4096.
- If the Exif information does not contain rotation parameters, or if there is even no Exif information, then the auto-orient parameter is invalid and will cause no effect to the image.
Example
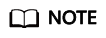
- Set the width of image to 100, and do not set the adaptive orientation.
https://obs.region.example.com/image-demo/example.jpg?x-image-process=image/resize,w_100/auto-orient,0

Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





