Syncing Project Members to CodeArts Repo
Overview
CodeArts Repo allows you to sync project members to your repository groups and repositories for better project management.
You can synchronize project members manually or automatically. Before the configuration, view Constraints and then refer to Auto-Syncing Project Members to a Repository Group or Repository or Manually Adding Project Members to a Repository Group or Repository.
Constraints
|
Item |
Description |
|---|---|
|
Permission constraint |
The repo owner, repo administrator, and custom roles with member management permissions can change repo members. Other users can only view the repo member list. For details about permission configuration, see Configuring Repo-Level Permissions. |
|
Function Constraint |
|
Auto-Syncing Project Members to a Repository Group or Repository
CodeArts Repo supports syncing project members within one click. After this function is enabled, project members of the selected role can be automatically synced to all repository groups and repositories in the project.
- Go to the homepage of the Test_Project project.
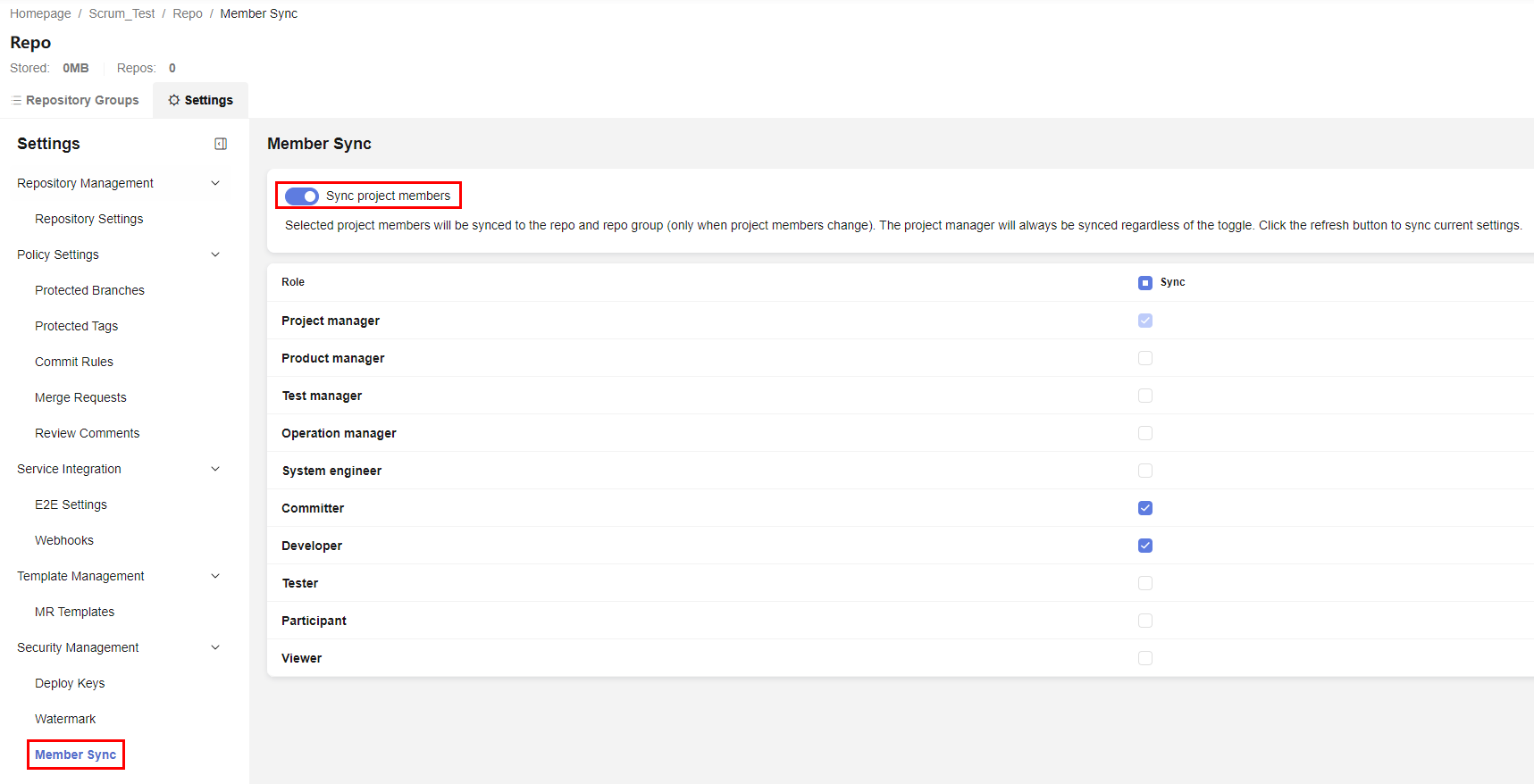
- In the left navigation pane, choose Settings > Security Management > Member Sync.
- As shown in the following figure, select the roles to be synchronized and enable Sync project members. The project members of the selected roles will be automatically synchronized to the repository group and repository.
If the project manager does not enable Sync project members, members will not be synchronized. You can click Refresh to trigger a full synchronization manually.
Automatic sync of updated project members is triggered only when Sync project members is enabled.

Manually Adding Project Members to a Repository Group or Repository
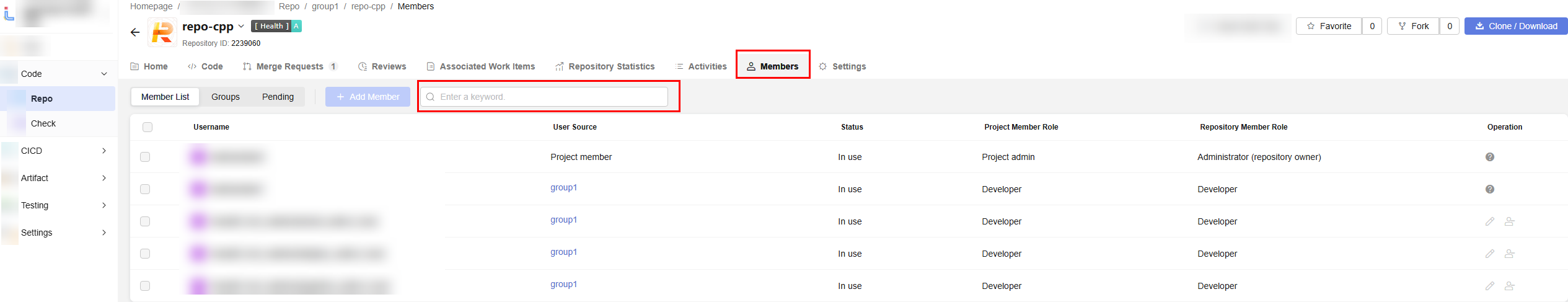
- Use an account with repository setting permissions to go to the repository group or repository homepage, click the Members tab, and click Add Member. The page for adding members is displayed.
- On the Members tab page, enter a keyword and press Enter to search for a member.

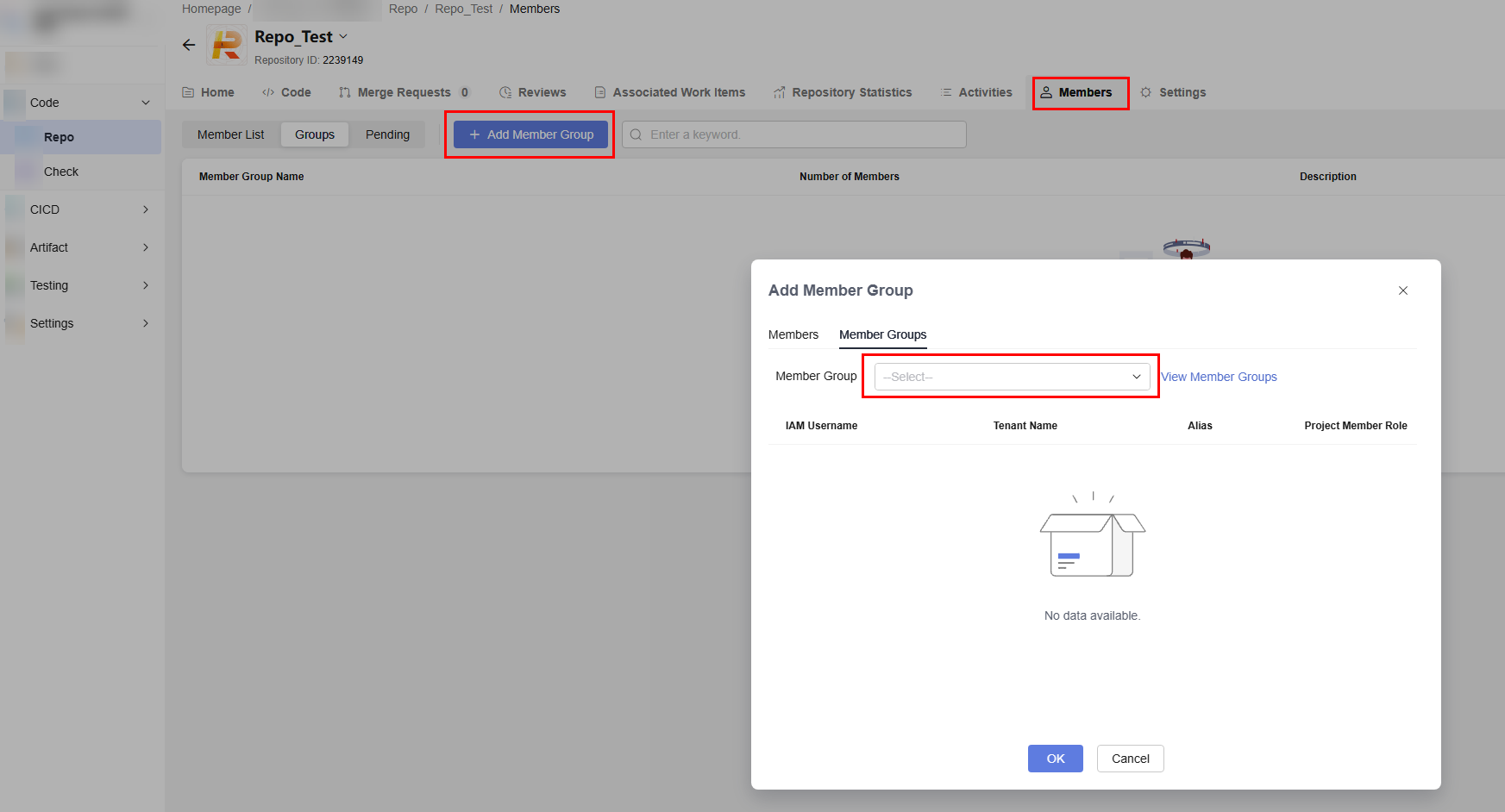
You can also select a member group from the Member Group drop-down list box.

Managing Repository Member Roles

A project member can have multiple roles in a repository. However, a user can set a maximum of 5 repository roles in a repository.
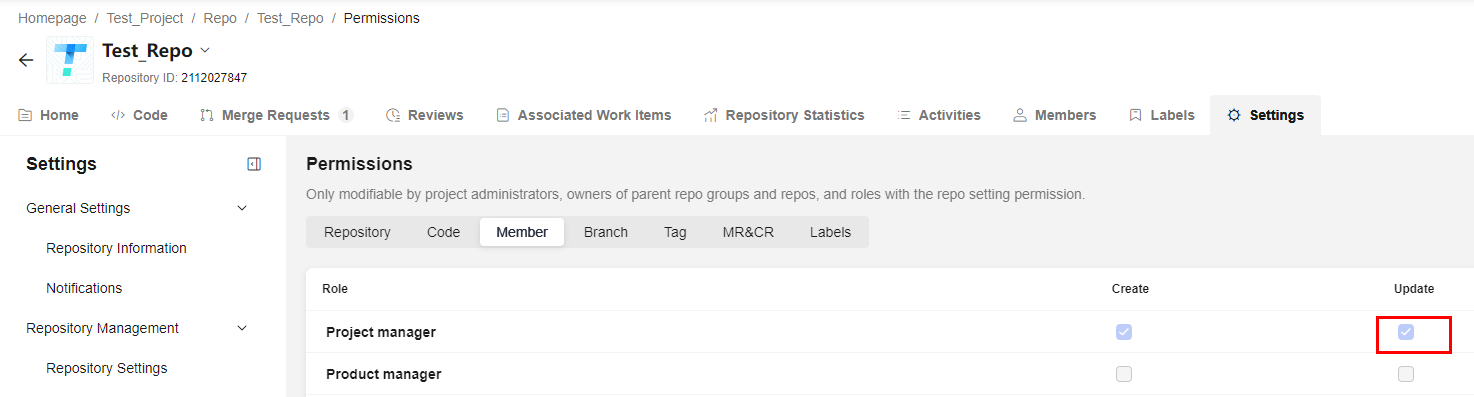
- As shown in the following figure, go to the homepage of the repository Test_Repo to be configured, click Settings in the top navigation bar, and choose Security Management > Permissions in the left navigation pane. Click Member. The permission tab page of members is displayed.

- As shown in the preceding figure, if you have the modify permission on members, you can configure roles for repository members.
- Users with the modify permission can click Members in the top navigation bar. On the current page, click
 in the row to configure multiple roles. A user can be configured with a maximum of five repository roles.
in the row to configure multiple roles. A user can be configured with a maximum of five repository roles.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





