Image
This section describes parameters of an image component.
Pattern
- Size/Position
- Size: width and height of the component. Unit: pixel.
- Position: position where the component is located in the canvas. Unit: pixel.
Figure 1 Size and position of an image component
- Global Style
- Image: You can load an image to the screen in one of the following three ways:
- Enter the address of the image in the url text box.
- Click the dotted-line box below Image to select an image.
- Drag an image to the dotted-line box below Image.
After selecting an image, you can edit and delete it. To delete or modify the image by clicking
 or
or  in the upper right corner of the image.
in the upper right corner of the image. - Display Mode: to set the display mode of the image. The value can be Default, Proportion, Crop, or Stretch.
- Image: You can load an image to the screen in one of the following three ways:
- Link
- URL: When the URL is set for an image, you can preview or view the image after it is published by clicking on it.
- New Window: to show or hide a new window by clicking
 or
or  . If you select New Window, you can preview the image or view the published image in a new window.
. If you select New Window, you can preview the image or view the published image in a new window.
Figure 2 Link of an image component
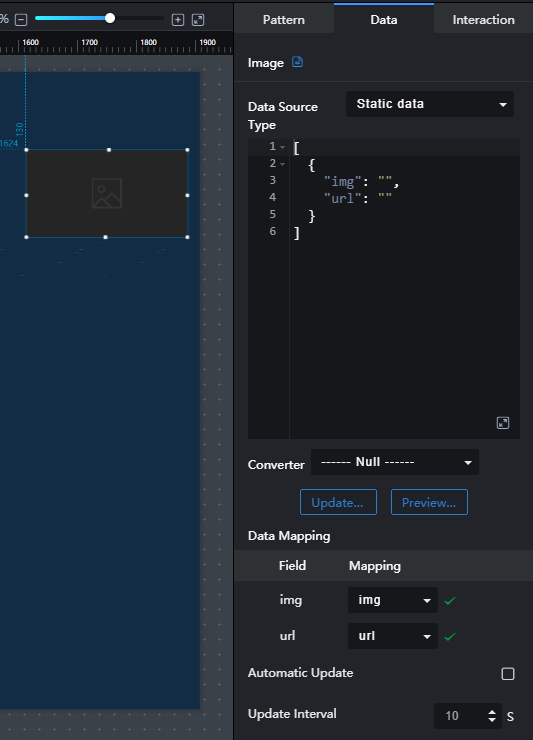
Data

- Data Source Type: to select the data source of the chart. Multiple data sources are provided for you to select. You need to add data sources first. For details, see Data Connection Overview.
- Converter: Select a converter to convert data into the data that meets the display requirements. For details, see Using a Converter.
- img: public network address of the image.
- url: URL of the image.
- Automatic Update: If you select Automatic Update and set Update Interval, the data is automatically updated based on the interval.
- Preview Result: Click Preview Result to view the information about the selected data source. You can click Update Query to manually update the component data when the data source changes.
Interaction
For details about whether the component supports the interaction function and how to use the interaction function, see Configuring Component Interaction.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





