Using Shared Load Balancers (Advanced Level)
Scenarios
You have two web applications that are deployed on separated ECSs but use the same domain name for access. You can set different URLs to process requests.
To forward requests based on URLs, you need to create a load balancer, add an HTTP or HTTPS listener, and add forwarding policies to specify the URLs.
An HTTP listener is used as an example to describe how to route requests from two URLs (/ELB01 and /ELB02) of the same domain name (www.example.com) to different backend servers.
Prerequisites
To ensure normal communications between the load balancer and backend servers, you need to check the security group rules and network ACL rules configured for the backend servers.
When backend servers receive requests from the load balancer, source IP addresses are translated into those in 100.125.0.0/16.
- Security group rules must allow traffic from the 100.125.0.0/16 to backend servers.
- Network ACL rules are optional for subnets. If network ACL rules are configured for the backend subnet of the load balancer, the network ACL rules must allow traffic from the backend subnet of the load balancer to the backend servers.

If Transfer Client IP Address is enabled for the TCP or UDP listeners, network ACL rules and security group rules will not take effect. You can use access control to limit which IP addresses are allowed to access the listener.
Creating ECSs
ECSs are used as backend servers to process requests. Each ECS needs an EIP for accessing the Internet and configuring the application on the ECS.
- Log in to the management console.
- In the upper left corner of the page, click
 and select the desired region and project.
and select the desired region and project. - Hover on
 in the upper left corner to display Service List and choose Compute > Elastic Cloud Server.
in the upper left corner to display Service List and choose Compute > Elastic Cloud Server. - Click Buy ECS, configure the parameters, and click Next.
The following table lists the specifications of the two ECSs.
Table 1 ECS specifications Item
Example Value
Name
ECS01 and ECS02
OS
CentOS 7.2 64bit
vCPUs
2
Memory
4 GiB
System disk
40 GiB
Data disk
100 GiB
Bandwidth
5 Mbit/s
- Submit your request.
Deploying the Application
Deploy Nginx on the two ECSs and edit two HTML pages so that a page with message "Welcome to ELB test page one!" is returned when ECS01 is accessed, and the other page with message "Welcome to ELB test page two!" is returned when ECS02 is accessed.
- Log in to the ECSs.
- Install and start Nginx.
- Run the wget command to download the Nginx installation package for your operating system in use. CentOS 7.6 is used as an example here.
wget http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
- Run the following command to create the Nginx yum repository:
rpm -ivh nginx-release-centos-7-0.el7.ngx.noarch.rpm
- Run the following command to install Nginx:
yum -y install nginx
- Run the following commands to start Nginx and configure automatic Nginx enabling upon ECS startup:
systemctl start nginx systemctl enable nginx
- Enter http://EIP bound to the ECS in the address box of your browser. If the following page is displayed, Nginx has been installed.
Figure 1 Nginx installed successfully

- Run the wget command to download the Nginx installation package for your operating system in use. CentOS 7.6 is used as an example here.
- Modify the HTML page of ECS01.
Move the index.html file from the default root directory of Nginx /usr/share/nginx/html to the ELB01 directory and modify the file to identify access to ECS01.
- Create the ELB01 directory and copy the index.html file to this directory:
mkdir /usr/share/nginx/html/ELB01
cp /usr/share/nginx/html/index.html /usr/share/nginx/html/ELB01/
- Open the index.html file.
vim /usr/share/nginx/html/ELB01/index.html
- Press i to enter editing mode.
- Modify the index.html file to be as follows:
... <body> <h1>Welcome to <strong>ELB</strong> test page one!</h1> <div class="content"> <p>This page is used to test the <strong>ELB</strong>!</p> <div class="alert"> <h2>ELB01</h2> <div class="content"> <p><strong>ELB test (page one)!</strong></p> <p><strong>ELB test (page one)!</strong></p> <p><strong>ELB test (page one)!</strong></p> </div> </div> </div> </body> - Press Esc to exit editing mode. Then, enter :wq to save the settings and exit the file.
- Create the ELB01 directory and copy the index.html file to this directory:
- Modify the HTML page of ECS02.
Move the index.html file from the default root directory of Nginx /usr/share/nginx/html to the ELB02 directory and modify the file to identify access to ECS02.
- Create the ELB02 directory and copy the index.html file to this directory:
mkdir /usr/share/nginx/html/ELB02
cp /usr/share/nginx/html/index.html /usr/share/nginx/html/ELB02/
- Open the index.html file.
vim /usr/share/nginx/html/ELB02/index.html
- Press i to enter editing mode.
- Modify the index.html file to be as follows:
... <body> <h1>Welcome to <strong>ELB</strong> test page two!</h1> <div class="content"> <p>This page is used to test the <strong>ELB</strong>!</p> <div class="alert"> <h2>ELB02</h2> <div class="content"> <p><strong>ELB test (page two)!</strong></p> <p><strong>ELB test (page two)!</strong></p> <p><strong>ELB test (page two)!</strong></p> </div> </div> </div> </body> - Press Esc to exit editing mode. Then, enter :wq to save the settings and exit the file.
- Create the ELB02 directory and copy the index.html file to this directory:
- Use your browser to access http://ECS01 EIP/ELB01/ and http://ECS02 EIP/ELB02/ to verify that Nginx has been deployed.
If the modified HTML pages are displayed, Nginx has been deployed.
- HTML page of ECS01
Figure 2 Nginx successfully deployed on ECS01

- HTML page of ECS02
Figure 3 Nginx successfully deployed on ECS02

- HTML page of ECS01
Creating a Load Balancer
The load balancer needs an EIP to access the application deployed on the ECSs over the Internet. You can determine whether to bind an EIP to the load balancer based on your requirements. For details, see Load Balancing on a Public or Private Network.
- In the upper left corner of the page, click
 and select the desired region and project.
and select the desired region and project. - Hover on
 in the upper left corner to display Service List and choose Networking > Elastic Load Balance.
in the upper left corner to display Service List and choose Networking > Elastic Load Balance. - Click Buy Elastic Load Balancer and then configure the parameters.
Figure 4 Buy Elastic Load Balancer

- Click Next.
- Confirm the configuration and submit your request.
- View the newly created load balancer in the load balancer list.
Adding a Listener
Add a listener to the created load balancer. When you add the listener, create a backend server group, configure a health check, and add the two ECSs to the created backend server group.

- Hover on
 in the upper left corner to display Service List and choose Networking > Elastic Load Balance.
in the upper left corner to display Service List and choose Networking > Elastic Load Balance. - Locate the created load balancer and click its name.
- Under Listeners, click Add Listener.
- Configure the parameters as follows:
- Name: Enter a name, for example, listener-HTTP.
- Frontend Protocol: Select a protocol, for example, HTTP.
- Frontend Port: Enter a port, for example, 80.
- Create a backend server group, configure a health check, and click Finish.
- Backend server group
- Name: Enter a name, for example, server_group-ELB.
- Load Balancing Algorithm: Select an algorithm that the load balancer will use to route requests, for example, Weighted round robin.
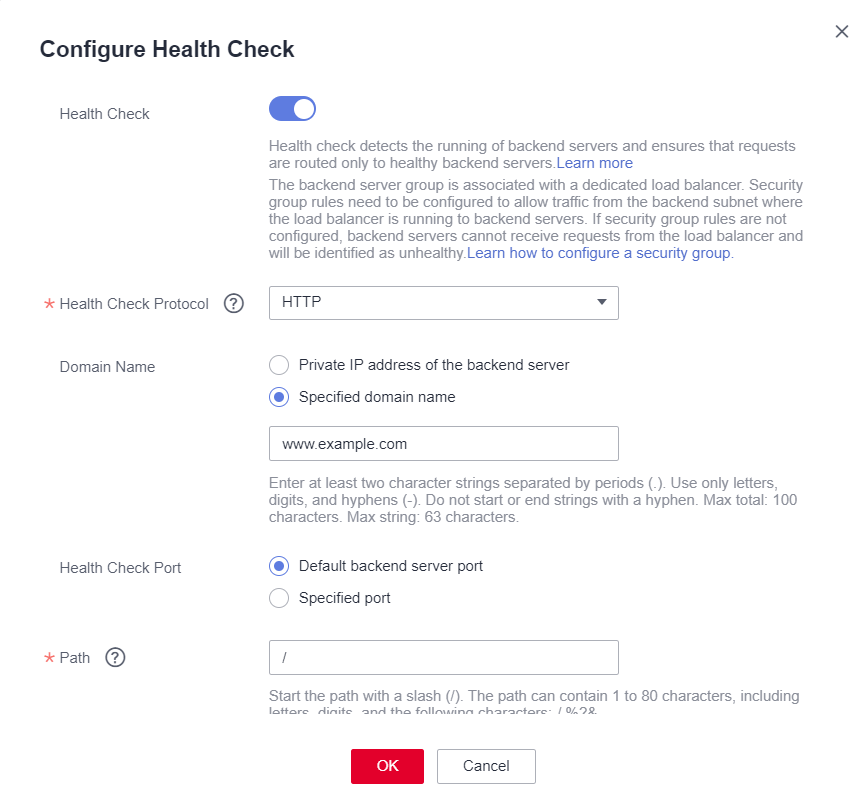
- Health check
- Protocol: Select a protocol for the load balancer to perform health checks on backend servers. If the load balancer uses TCP, HTTP, or HTTPS to receive requests, the health check protocol can be TCP or HTTP. Here we use HTTP as an example. Note that the protocol cannot be changed after the listener is added.
- Domain Name: Enter a domain name that will be used for health checks, for example, www.example.com.
- Health Check Port: Enter a port for the load balancer to perform health checks on backend servers, for example, 80.
- Backend server group
Add a Forwarding Policy
- Locate the newly added listener and click Add/Edit Forwarding Policy in the Forwarding Policies column.
- Click Add Forwarding Policy and configure a forwarding policy.
- Name: Enter a forwarding policy name, for example, forwarding_policy-ELB01.
- Domain name: Enter a domain name that will be used to forward the requests, for example, www.example.com. The domain name in the request must exactly match that specified in the forwarding policy.
- URL: You can also specify a URL to forward the requests, for example, /ELB01/.
- URL matching rule: Select a rule for matching the specified URL string with the URL in the request. Three options are available, Exact match, Prefix match, and Regular expression match. Exact match enjoys the highest priority, and Regular expression match the lowest priority. Select Exact match here.
- Action: Select Forward to a backend server group.
- Backend Server Group: Select Create Backend Server Group.
- Create a backend server group and configure a health check.
- Backend server group
- Name: Enter a name, for example, server_group-ELB01.
- Load Balancing Algorithm: Select an algorithm that the load balancer will use to route requests, for example, Weighted round robin.
- Health check
- Protocol: Select a protocol for the load balancer to perform health checks on backend servers. If the load balancer uses TCP, HTTP, or HTTPS to receive requests, the health check protocol can be TCP or HTTP. Here we use HTTP as an example. Note that the protocol cannot be changed after the listener is added.
- Domain Name: Enter a domain name that will be used for health checks, for example, www.example.com.
- Health Check Port: Enter a port for the load balancer to perform health checks on backend servers, for example, 80.
Figure 6 Configuring a health check
- Backend server group
- Click the name of the backend server group configured for the newly added forwarding policy.
- On the Backend Servers tab, click the Backend Servers tab and click Add.
- Select the server you want to add, set the backend port, and click Finish.
- Backend server: ECS01
- Backend port: Set it to 80. Backend servers will use this port to communicate with the load balancer.
- Repeat the preceding steps to add another forwarding policy, create a backend server group, and add ECS02 to the backend server group.
Verifying Load Balancing
After the load balancer is configured, you can access the domain name or the specified URL to check whether the two ECSs are accessible.
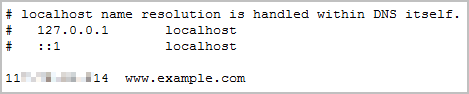
- Modify the C:\Windows\System32\drivers\etc\hosts file on your PC to map the domain name to the load balancer EIP.
View the load balancer EIP on the Summary page of the load balancer.Figure 7 hosts file on your PC

- On the CLI of your PC, run the following command to check whether the domain name is mapped to the load balancer EIP:
If data packets are returned, the domain name has been mapped to the load balancer EIP.
- Use your browser to access http://www.example.com/ELB01/. If the following page is displayed, the load balancer has routed the request to ECS01.
Figure 8 Accessing ECS01


ELB01/ indicates that the default directory named ECS01 is accessed, while ELB01 indicates the file name. Therefore, the slash (/) following ELB01 must be retained.
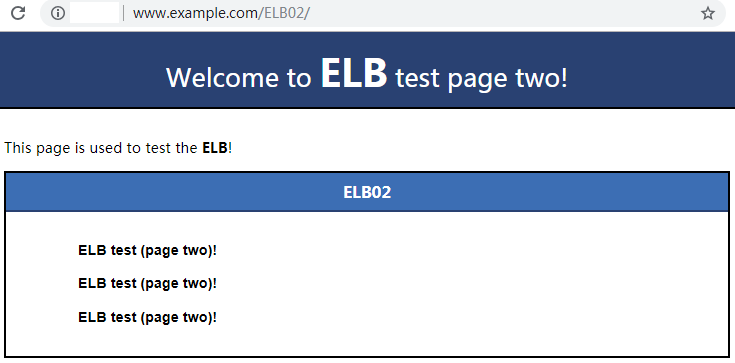
- Use your browser to access http://www.example.com/ELB02/. If the following page is displayed, the load balancer has routed the request to ECS02.
Figure 9 Accessing ECS02

Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





