Help Center/
Data Lake Visualization/
User Guide (ME-Abu Dhabi Region)/
Component Guide/
Interaction/
iFrame
Updated on 2025-01-22 GMT+08:00
iFrame
This section describes parameters of an iFrame component.
Pattern
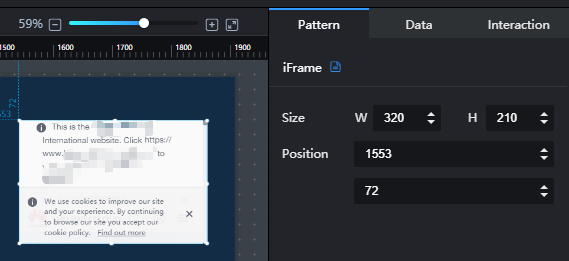
- Size/Position
- Size: width and height of the component. Unit: pixel.
- Position: position where the component is located in the canvas. Unit: pixel.
Figure 1 iFrame
Data
- url: URL of the iFrame component.
- Data Source Type: to select the data source of the chart. Multiple data sources are provided for you to select. You need to add data sources first. For details, see Data Connection Overview.
- Converter: Select a converter to convert data into the data that meets the display requirements. For details, see Using a Converter.
- Automatic Update: If you select Automatic Update and set Update Interval, the data is automatically updated based on the interval.
- Preview Result: Click Preview Result to view the information about the selected data source. You can click Update Query to manually update the component data when the data source changes.
Interaction
For details about whether the component supports the interaction function and how to use the interaction function, see Configuring Component Interaction.
Parent topic: Interaction
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
The system is busy. Please try again later.
For any further questions, feel free to contact us through the chatbot.
Chatbot





