Help Center/
Data Lake Visualization/
User Guide (ME-Abu Dhabi Region)/
Component Guide/
Text/
Timer
Updated on 2025-01-22 GMT+08:00
Timer
This section describes parameters of a timer component.
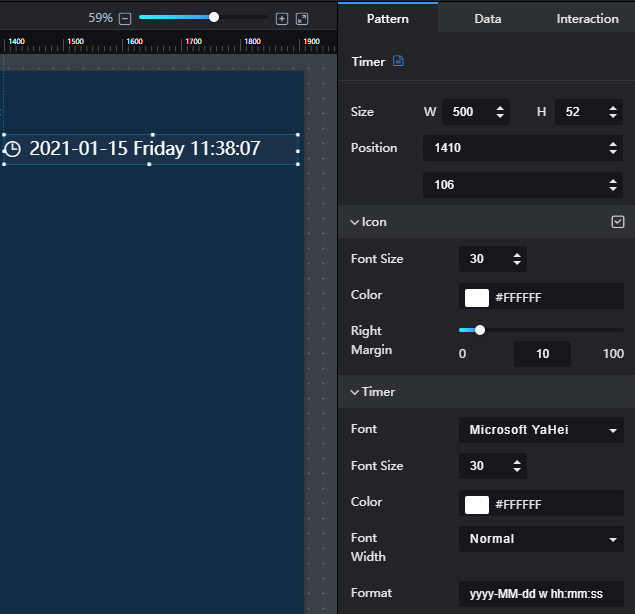
Pattern
- Size/Position
- Size: width and height of the component. Unit: pixel.
- Position: position where the component is located in the canvas. Unit: pixel.
Figure 1 Timer
- Icon Style
- Font Size: Size of the icon.
- Color: color of the icon.
- Right Margin: to adjust the margin between the icon and the left side of the text.
- Timer
- Font: font of the component text.
- Font Size: font size of the component text.
- Color: to set the font color of the component text by clicking the color editor.
- Font Width: to select a font width from the drop-down list.
- Format: time display format.
Data
This component does not have data events.
Interaction
For details about whether the component supports the interaction function and how to use the interaction function, see Configuring Component Interaction.
Parent topic: Text
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
The system is busy. Please try again later.
For any further questions, feel free to contact us through the chatbot.
Chatbot





