Image Watermarks
Image watermark parameters are the parameters used when adding image watermarks.
You can pre-process the image watermark before adding it to the original image. These pre-processing operations include Resizing Images, Rotating Images, and Cropping Images, but does not include cropping it into an inscribed circle. In addition, you can scale the watermark based on the original image when resizing for pre-processing.
Table 1 lists the descriptions for image watermark parameters in detail.
|
Parameter |
Value Description |
Code Example |
|---|---|---|
|
image |
Watermark image path. This parameter is mandatory when you add a watermark. The image watermark address is: bucketName/objectName(required code) or bucketName/objectName?x-image-process=image/command(required code).
NOTICE:
The content must be base64 code of URL. encodedObject = url_safe_base64_encode(object). For example, object panda.png will be encoded as cGFuZGEucG5n. |
image/resize,w_400/watermark,image_aW1h Z2UtZGVtby9sb2dvLnBuZz94LWltYWdlLXByb 2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA=,t_90, g_br,x_10,y_10 |
|
P |
Watermark image size. The watermark image is scaled according to the percentage P of the original image (image to which the watermark is added). The value ranges from 1 to 100.
NOTICE:
The preceding resize operation supports only the uppercase P parameter. To adjust the watermark image size, see Resizing Images (except the p parameter). |
image-demo/logo.png?x-image-process=image/resize,P_50 |
API Call Examples
- The watermark file is logo.png (logo address: e-share/image-demo/logo.png). Make the watermark located at the bottom right corner, with a transparency of 90 and default horizontal and vertical margins of 10.
Parameters are as follows:
Watermark image: e-share/image-demo/logo.png
Corresponding Base64 code: ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5n
Watermark position (bottom right): g_br
Transparency: t_90
Horizontal and vertical margins: x_10,y_10
The URL request is as follows:
https://obs.region.example.com/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5n,g_br,t_90,x_10,y_10
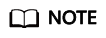
Figure 1 Example 1
https://obs.region.example.com/image-demo/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5n,g_br,t_90,x_10,y_10
- The watermark file is logo.png (logo address: e-share/image-demo/logo.png). Resize the watermark image by setting its width to 50. Other parameters are the same as those in the previous example.
Parameters are as follows:
Watermark image: e-share/image-demo/logo.png?x-image-process=image/resize,w_50
Corresponding Base64 code: ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsd181MA
Watermark position (bottom right): g_br
Transparency: t_90
Horizontal and vertical margins: x_10,y_10
The URL request is as follows:
https://obs.region.example.com/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsd181MA,g_br,t_90,x_10,y_10
Figure 2 Example 2
https://obs.region.example.com/image-demo/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsd181MA,g_br,t_90,x_10,y_10
- The watermark file is logo.png (logo address: e-share/image-demo/logo.png). Make the watermark image 50 percent of its original size. Other parameters are the same as those in the previous example.
Parameters are as follows:
Watermark image: e-share/image-demo/logo.png?x-image-process=image/resize,P_50
Corresponding Base64 code: ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsUF81MA
Watermark position (bottom right): g_br
Transparency: t_90
Horizontal and vertical margins: x_10,y_10
The URL request is as follows:
https://obs.region.example.com/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsUF81MA,g_br,t_90,x_10,y_10
Figure 3 Example 3
https://obs.region.example.com/image-demo/example.jpg?x-image-process=image/watermark,image_ZS1zaGFyZS9pbWFnZS1kZW1vL2xvZ28ucG5nP3gtaW1hZ2UtcHJvY2Vzcz1pbWFnZS9yZXNpemUsUF81MA,g_br,t_90,x_10,y_10
GUI Example
You can configure image watermarks by editing image style on OBS Console. The watermark file is logo.png (logo address: e-share/image-demo/logo.png). The watermark locates at the bottom right corner, with a transparency of 90 and default horizontal and vertical margins of 10. Perform the following steps on the console:
- Log in to OBS Console, in the navigation tree on the left, click the bucket name and choose Image Processing.
- Click Create. The style editing page is displayed.
- On the editing page, input a style name, set the Edit Mode to GUI, and select Watermark.

A style name consists of letters (uppercase and lowercase), digits, periods (.), underlines (_), and hyphens (-), and contains 1 to 256 characters, for example, rotate_0001.
- Configure the following watermark parameters.
- Watermark Type: Choose Image Watermark.
- Watermark Image Path: Enter e-share/image-demo/logo.png.
- Image Size (%): Set this parameter based on whether the watermark image is zoomed out.
- Brightness: Retain the default value 0.
- Contrast: Retain the default value 0.
- Transparency: Set this parameter to 90.
- Watermark Position: Select the arrow
 at the bottom right.
at the bottom right. - Vertical Margin: Retain the default value 10.
- Horizontal Margin: Retain the default value 10.
- After finishing editing the image style, click OK to save the style. The new style will be displayed in the style list.
You can use the new watermark style to process images by referring to Applying Image Styles.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





