Help Center/
Data Lake Visualization/
User Guide (ME-Abu Dhabi Region)/
Component Guide/
Text/
Key-Value Table
Updated on 2025-01-22 GMT+08:00
Key-Value Table
This section describes parameters of a key-value table component.
Pattern
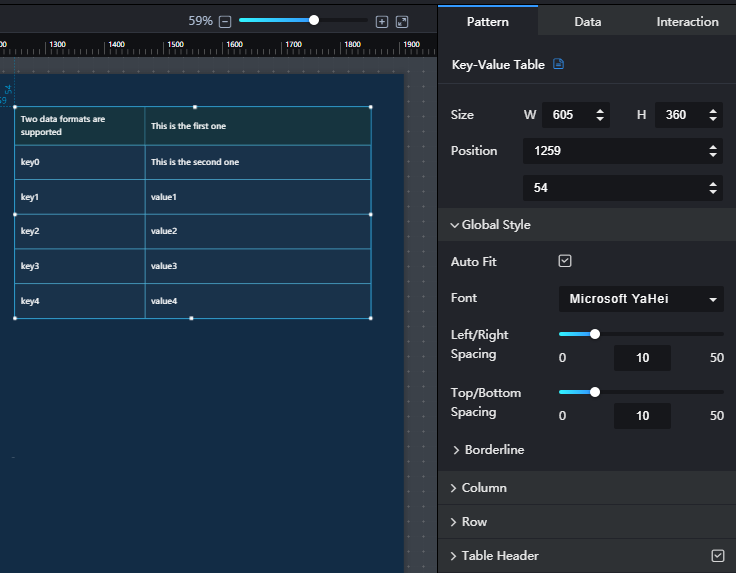
- Size/Position
- Size: width and height of the component. Unit: pixel.
- Position: position where the component is located in the canvas. Unit: pixel.
Figure 1 Key-value table
- Global Style
- Auto Fit: when Auto Fit is selected, the table will automatically adapt to the height of the component.
- Font: font of the component text.
- Left/Right Spacing: to set the left and right spacing of the table by entering a value or dragging
 .
. - Top/Bottom Spacing: to set the top and bottom spacing of the table by entering a value or dragging
 .
. - Borderline: to set the width and color of the borderline.
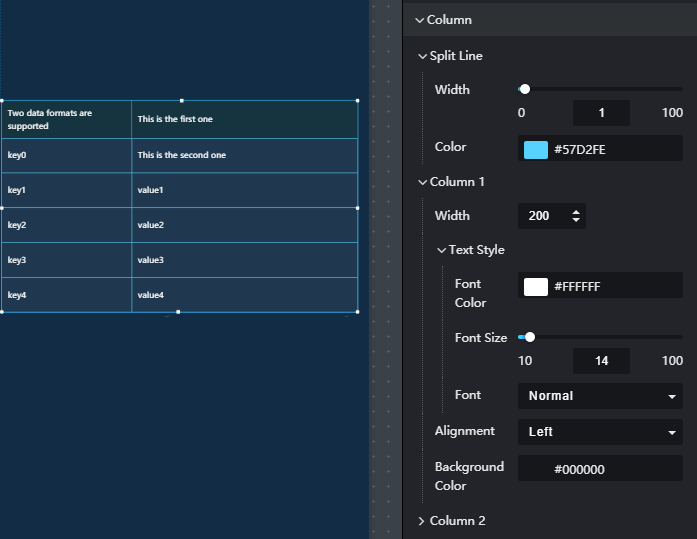
- Column
- Split Line: width and color of the split line.
- Column 1: to set the width of the first column and the font, font color, font size, alignment background color of the text in the column.
- Column 2: to set the font, font color, font size, alignment, and background color of the text in the column.
Figure 2 Key-value table
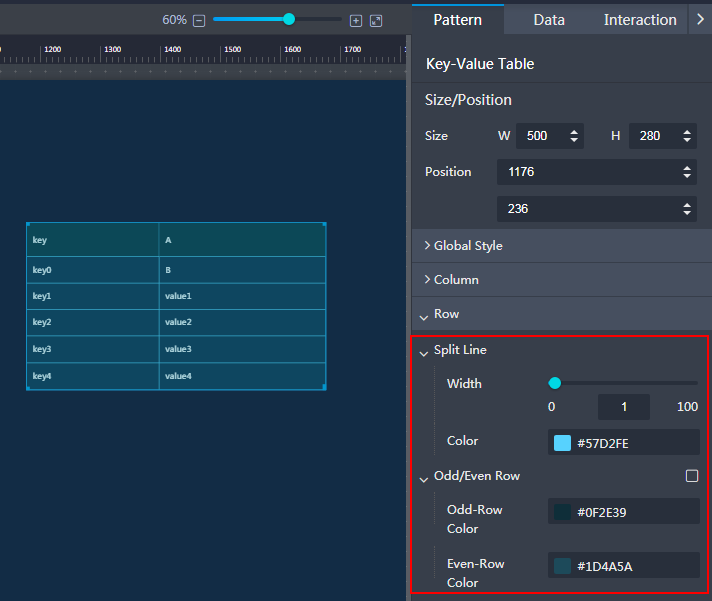
- Row
- Split Line: width and color of the split line.
- Odd/Even Row: when Odd/Even Row is selected, rows will be divided into odd and even rows. To set the color of odd and even rows, click the color editor.
Figure 3 Rows of a key-value table
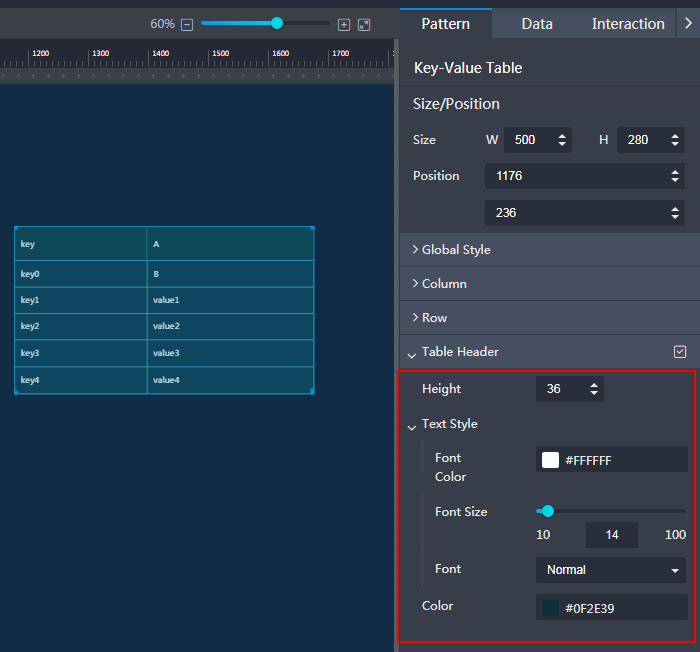
- Table Header
- Height: to adjust the height of the table header by entering a value or clicking
 .
. - Text Style: font, font color, and font size of the text in the text header.
- Color: to set the background color of the table header by clicking the color editor.
Figure 4 Table header of a key-value table
- Height: to adjust the height of the table header by entering a value or clicking
Data
- label: content of the first column header.
- value: content of the second column header.
- Data Source Type: to select the data source of the chart. Multiple data sources are provided for you to select. You need to add data sources first. For details, see Data Connection Overview.
- Converter: Select a converter to convert data into the data that meets the display requirements. For details, see Using a Converter.
- Automatic Update: If you select Automatic Update and set Update Interval, the data is automatically updated based on the interval.
- Preview Result: Click Preview Result to view the information about the selected data source. You can click Update Query to manually update the component data when the data source changes.
Interaction
For details about whether the component supports the interaction function and how to use the interaction function, see Configuring Component Interaction.
Parent topic: Text
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
The system is busy. Please try again later.
For any further questions, feel free to contact us through the chatbot.
Chatbot





