Test and Verification
After page integration is complete, you need to test and verify that the web chat control can be used properly. The following uses Google Chrome as an example. During the verification, you can use the Nginx server to simulate a third party to invoke the web chat control or use other access methods that you are familiar with.
- Enable the Nginx server locally (for details about the Nginx version, see nginx/Windows-1.22.0) and configure information, including the service address and certificate, in the nginx.conf file.
- Enter the server address and send a request to simulate a third party to invoke the web chat control.
- Click Sign In to sign in to the CEC as an agent in the multimedia skill queue. On the online chat workbench that is displayed, set the status to Idle.
- On the enterprise customer page, press F12 to open the console, choose Network, and refresh the page.
Click the thirdPartyClient.js request displayed on the console and click Response on the right. If any content is returned, a blue circle icon is displayed in the lower right corner. Click the icon. If a message indicating that an agent is connected is displayed, as shown in Figure 1, the invocation is successful.
- On the browser console, click the Application tab, expand Storage > Cookies > Domain name on the left, and check whether ccmessaging-token is written into cookies. If the field shown in Figure 2 is displayed, the integration is successful.
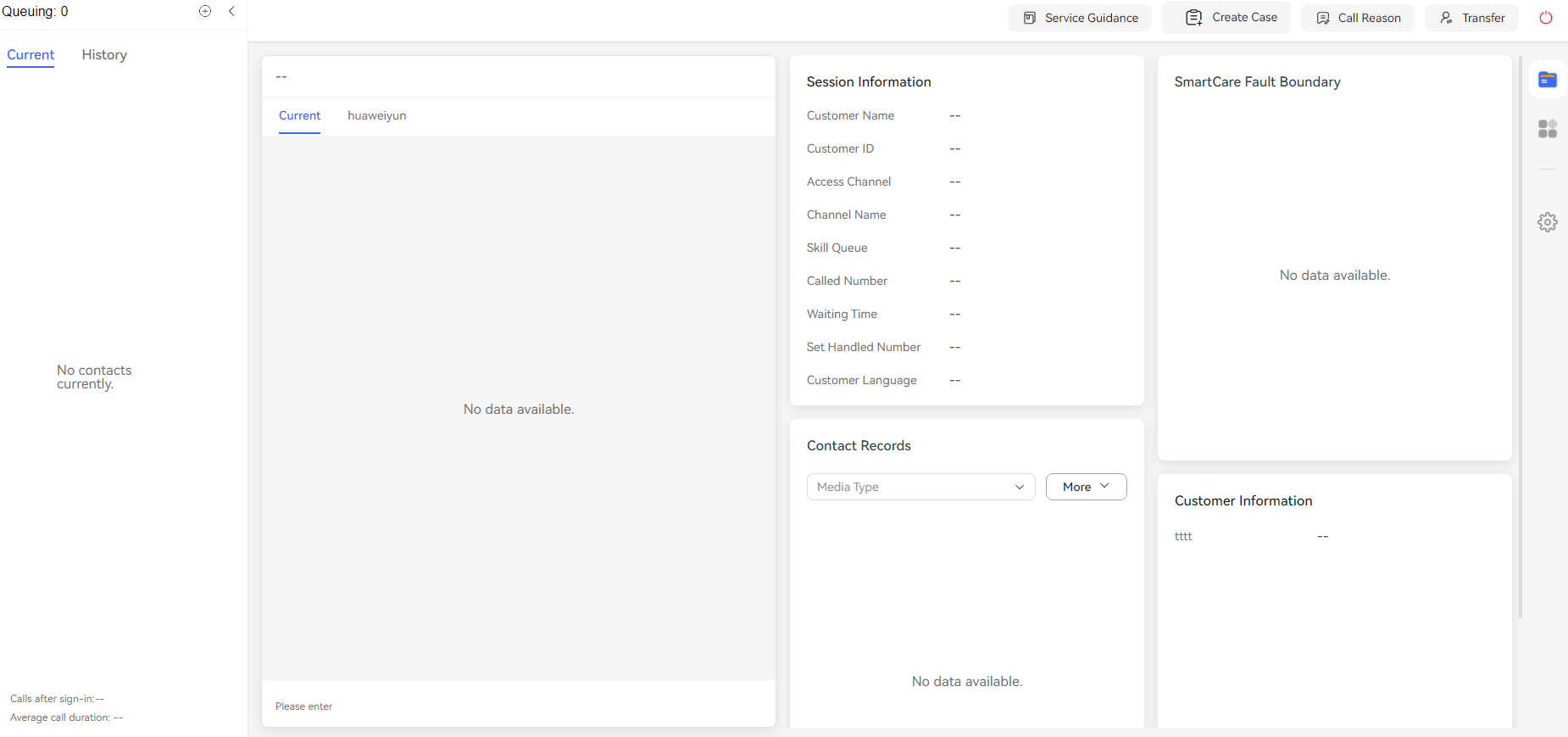
- On the workbench shown in Figure 3, check whether the agent is in the occupied state and whether the agent receives the request from the client. If the agent can talk with the customer, the integration is successful.
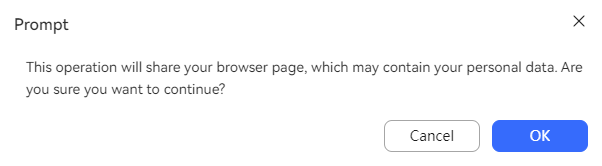
- If the co-browsing feature is enabled for the tenant, a customer can initiate co-browsing in the dialog box on the customer side. After the customer clicks the co-browsing button, a confirmation dialog box is displayed. The customer can confirm the initiation.
Figure 4 Dialog box on the customer side

- After the co-browsing request is accepted on the agent workbench, the customer can share the current page, mark or highlight content on the page, or request the remote management of the agent's page.
Figure 5 Co-browsing page on the customer side

- On the agent workbench, the agent can view the customer's current page, view the content marked or highlighted by the customer, or request the remote management of the customer's page.
Figure 6 Co-browsing page on the agent workbench

- When the web page is scrolled, the marker cannot move with the scrolling of the web page, as shown in Figure 7 and Figure 8. If the marker needs to move with the scrolling of the web page in a business scenario, clear the marker, scroll the page, and mark content again.

Ensure that only one agent in the multimedia skill queue signs in to your tenant space. Otherwise, the system may route the session to another agent based on the routing rules. As a result, you may not receive the customer request.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot