Improving the Cache Hit Ratio
Background
If the CDN cache hit ratio is low, the pressure on the origin server is high and the static resource access efficiency is low. You can select an optimization policy based on the cause of the low cache hit ratio to improve the cache hit ratio. In CDN, the cache hit ratio includes the traffic hit ratio and request hit ratio.
- Traffic hit ratio = Traffic generated by requests that hit the cache/Total traffic of requests
- Request hit ratio = Number of requests that hit the cache/Total number of requests

The traffic hit ratio indicates the load on the origin server. A lower traffic hit ratio means a larger origin pull traffic, which leads to a larger output traffic and higher bandwidth consumption on the origin server.
Viewing the Cache Hit Ratio
You can log in to the CDN console to view the traffic hit ratio and request hit ratio.
- Log in to Huawei Cloud console. Choose .
The CDN console is displayed.
- In the navigation pane, choose .
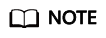
- Choose and under Analytics to view the traffic hit ratio and request hit ratio.
Figure 1 Traffic hit ratio
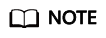
 Figure 2 Request hit ratio
Figure 2 Request hit ratio
Optimizing the Cache Hit Ratio
- Set an appropriate cache TTL.
CDN caches origin content on globally distributed PoPs so that users can obtain the content from nearby PoPs. You can set a proper TTL for different content on the CDN console to improve the cache hit ratio.
- For static files (such as images and app packages) that are not frequently updated, set the TTL to more than one month.
- For static files (such as JS and CSS files) that are frequently updated, set the TTL based on service requirements.
- For dynamic files (such as PHP, JSP, and ASP files), set the TTL to 0, so these files will not be cached on CDN PoPs.
For details, see Setting the Cache TTL.

- By default, Origin Cache Control is disabled. If you have set Cache-Control to s-maxage=0, max-age=0, no-cache, no-store, or private on the origin server and enabled Origin Cache Control on the CDN console, CDN PoPs cannot cache origin content and frequently pulls content from the origin server.
- If your origin server has multiple hosts and the Last-modified, Etag, and Content-Length parameters of a resource on these hosts are set to different values, CDN PoPs cannot cache the resource and frequently pulls the resource.
- If origin content has been updated, purge the URLs of the content to ensure that users can obtain the latest content.
- If you have modified a cache rule,
- Your modifications are effective for new content cached.
- You can purge to apply modifications to the existing cache.
- Set URL parameter rules.
Currently, most web page requests carry URL parameters following a question mark (?). Parameters that do not contain important information (such as version) do not affect users' access to the correct content. When setting a cache rule, you can set Query Parameters to Ignore all or Ignore specific to improve the cache hit ratio and distribution efficiency. For details, see Cache Rules.
Typical applications
- When a user requests http://www.example.com/1.txt?test1 for the first time, the content is not cached on CDN, and CDN pulls that content from the origin server. If Query Parameters is set to Ignore all on CDN, when another user requests http://www.example.com/1.txt?test2, the parameter behind the question mark (?) will be ignored. As a result, the cache of http://www.example.com/1.txt is hit.
- When a user requests http://www.example.com/1.txt?test1 for the first time, the content is not cached on CDN, and CDN pulls that content from the origin server. If Query Parameters is set to Retain all on CDN, when another user requests http://www.example.com/1.txt?test2, the full URL, including the parameter behind the question mark (?) will be matched. As a result, no cache is hit and CDN has to pull http://www.example.com/1.txt?test2 from the origin server.
- Preheat URLs.
CDN can proactively cache origin content to CDN PoPs through cache prefetch. When users access the content, they can directly obtain the latest content from CDN PoPs. For details, see Cache Prefetch.
Content prefetch can help you improve the cache hit ratio.
Typical scenarios
- Initial access to CDN: When a domain name is connected to CDN for the first time, the origin content is not cached on CDN PoPs. In this case, you can prefetch the origin content to CDN PoPs. Then users can directly obtain the content from the nearest CDN PoP, improving the access speed.
- Installation package release: Before releasing a software installation package or upgrade package, you can prefetch the content to CDN PoPs. After the software or upgrade is launched, the CDN PoPs directly respond to the download requests of a large number of users, which improves the download speed and greatly reduces the pressure on your origin server.
- Promotional activity: Before releasing a promotional campaign, you can prefetch the static content involved on the activity page to CDN PoPs. After the activity starts, the CDN PoPs respond to user requests for accessing all static content, which ensures service availability and improves user experience.
- Enable range requests.
A range request allows the origin server to send a specific range of data to a CDN PoP using the range information in the HTTP request header. Range requests accelerate large file distribution and improve origin pull efficiency and cache hit ratio. For details, see Range Requests.
Typical scenarios
- If a user requests a clip of a video, CDN needs to pull the entire video from the origin server when range requests are disabled. As a result, the pull traffic is greater than the traffic used for returning the content to the user, decreasing the cache hit ratio. When range requests are enabled, CDN only needs to pull the requested video clip and returns it to the user, improving the cache hit ratio.
- Perform further operations.
- Do not update an entire directory when a specific cached content needs to be updated.
You can purge the URL of the cached content to force the cache on CDN PoPs to expire. Purging the entire directory will force the cache of all content in the directory to expire. When a user accesses a resource in the directory, no cache is hit and CDN needs to pull the resource from the origin server. Therefore, do not purge the entire directory, especially the root directory.
- Do not carry dynamic parameters in URLs.
If your URLs contain dynamic parameters, such as timestamps, CDN cannot cache the content and frequently pulls the content.
- Do not update an entire directory when a specific cached content needs to be updated.
Checking Whether Requests for a URL Hit the Cache
- Open Google Chrome and press F12.
- Choose Network.
- Enter the website to be accessed in the address box and press Enter. View the response headers of the URL of a specific resource and perform the following operations:
- If the value of the x-hcs-proxy-type header is 1, the cache is hit. If the value is 0, the cache is not hit.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.






